Lightwaveでモデリングした形状に3D-COATで作った高解像度メッシュをノーマルマップとしてベイクしたいという話(前編)
使用ソフト
- Lightwave2020
- 3D-COAT2022
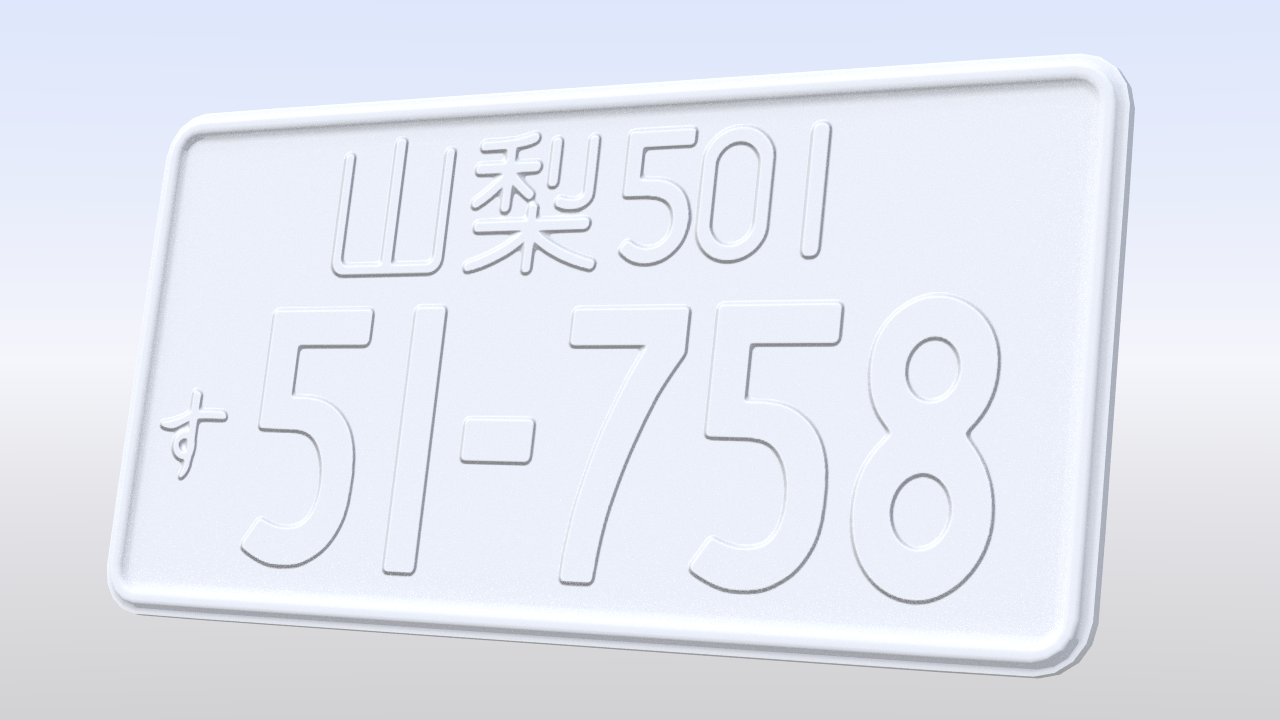
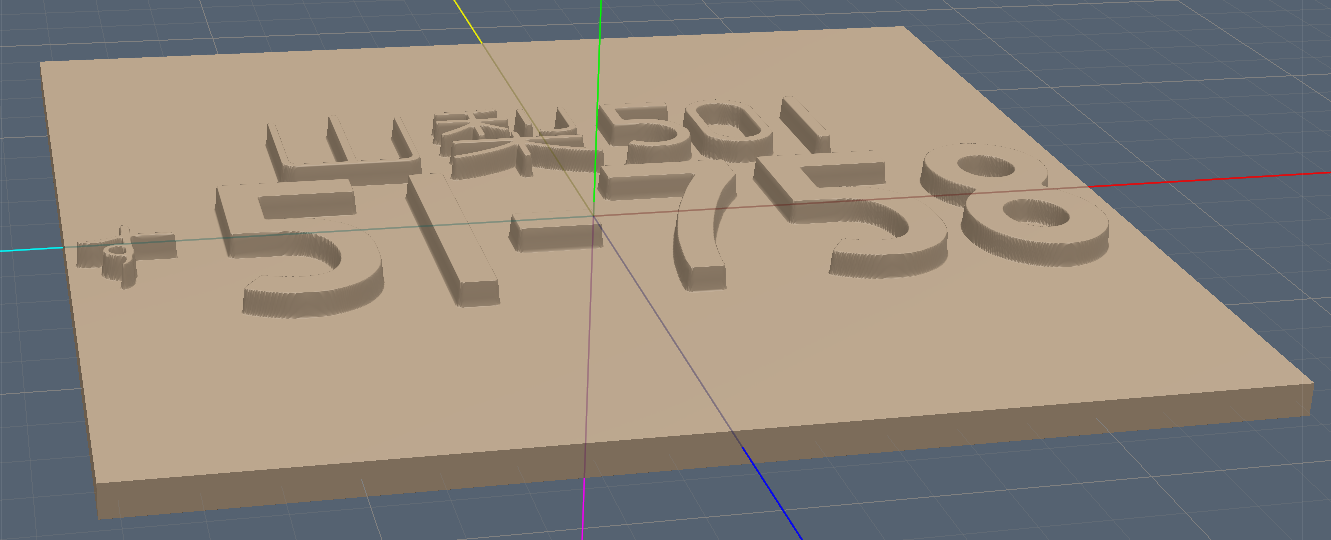
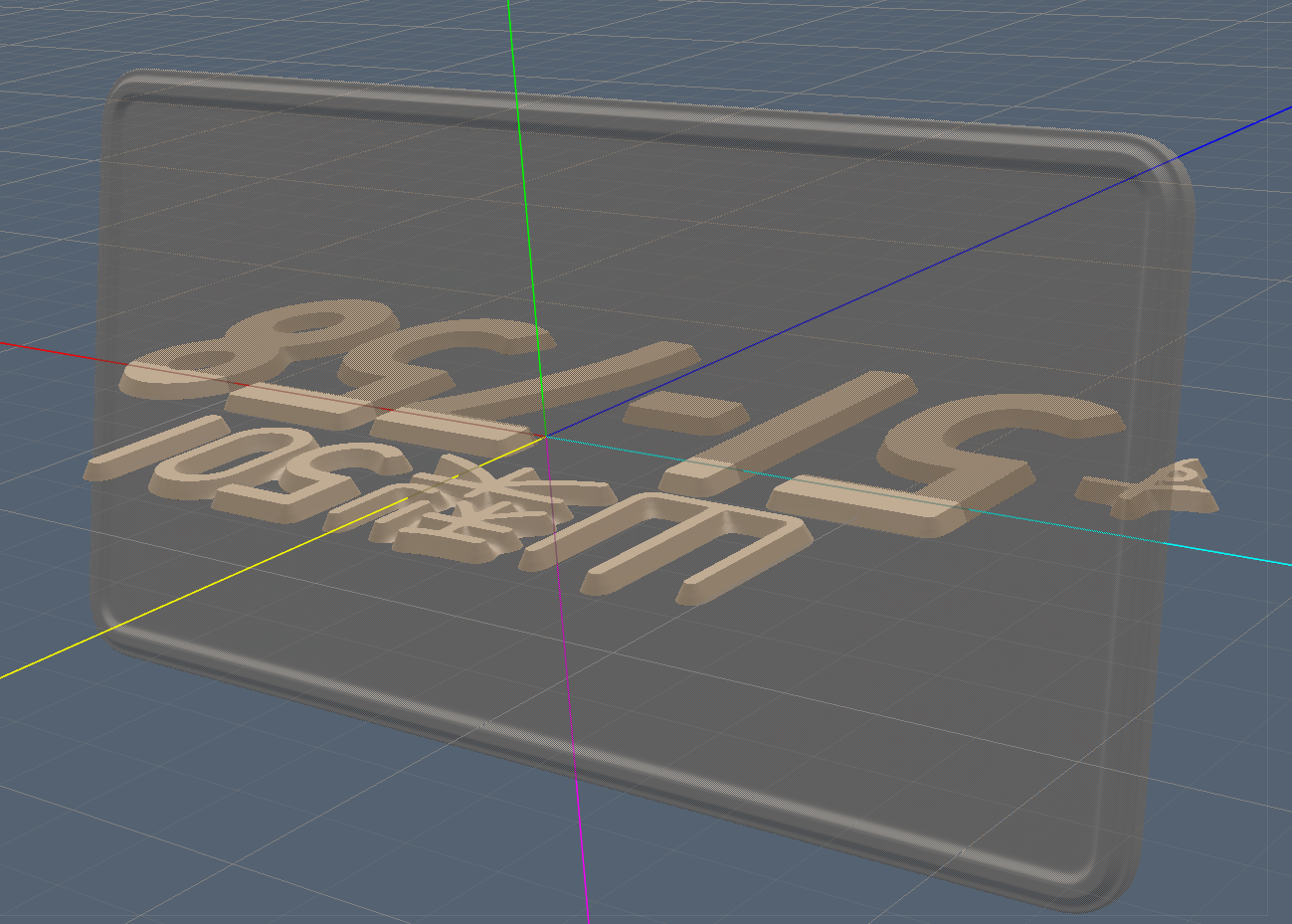
この記事では、すでにモデリングしたモデルにポリゴンメッシュで表現するにはコストが高すぎる複雑な形状をノーマルマップを使ってテクスチャで追加する方法を解説します。作例では下の画像のようにナンバープレートのモデルに立体的な文字を追加します。

文字の部分を画像で用意して、その画像からスカルプト用の高解像度メッシュを生成します。それを使ってナンバープレートのモデルにノーマルベイクを行いノーマルマップテクスチャを生成します。
この記事はこちらの記事をベースにしています。そちらで説明してある部分は省いてありますので、わからない点があったらこちらの記事も参照してみてください。
この作業フローのpaintの部分に追加する形でベイクを行います。

- ■メッシュ化する画像を用意する
- ■事前にLightwaveで大きさを確認しておく
- ■ペイント用モデルとして読み込む
- ■シーンスケールを変更する
- ■ペイントメッシュをポクセルルームへおくる
- ■シーン内で使う計測単位を変更する
- ■"ロゴ"ツールで画像からメッシュを生成する
- ■生成したオブジェクトを読み込んだモデルと合成する
- ■オブジェクト設置の別アプローチ
- ■まとめ
■メッシュ化する画像を用意する
まずはナンバープレートの文字を用意します。
こちらのサイトを使って元になるナンバープレートを作りました。
こんな感じで、お好みのナンバープレートの画像が生成できます。

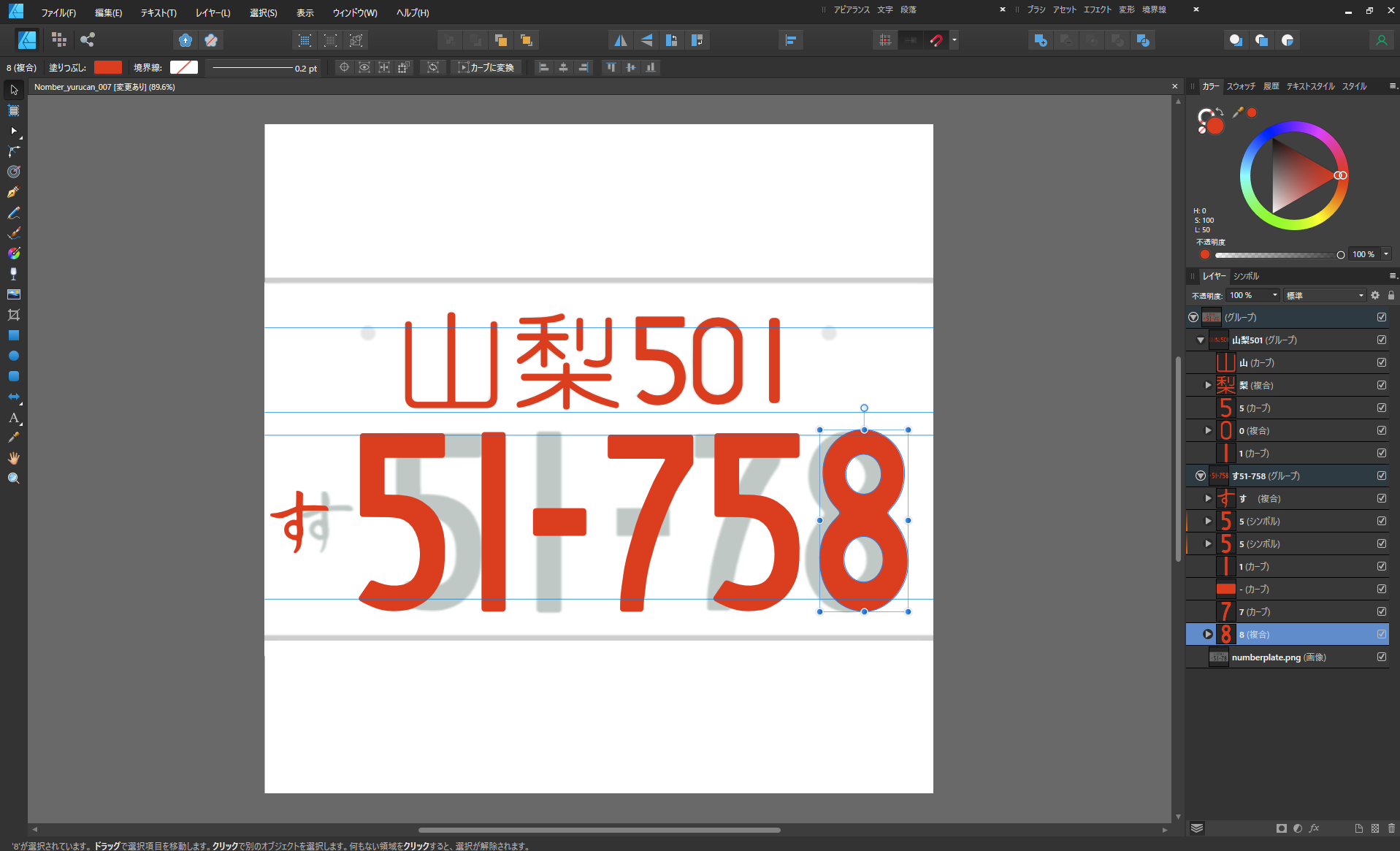
ただ、このままだと画像の解像度が低いので、これをトレースして高解像度の画像を作ります。今回はAffinity Designerを使用してベクター素材にしました。

解像度の高い素材を作れば良いのでトレースするための画像編集ソフトは何を使っても問題ありません。PhotoshopやClip Studio Paintなどのラスター系のソフトなら大きめのサイズでトレースしてください。
最終的に文字を白(255,255,255) 他を黒(0,0,0)にします。サイズは1024X1024あれば十分でしょう。

■事前にLightwaveで大きさを確認しておく
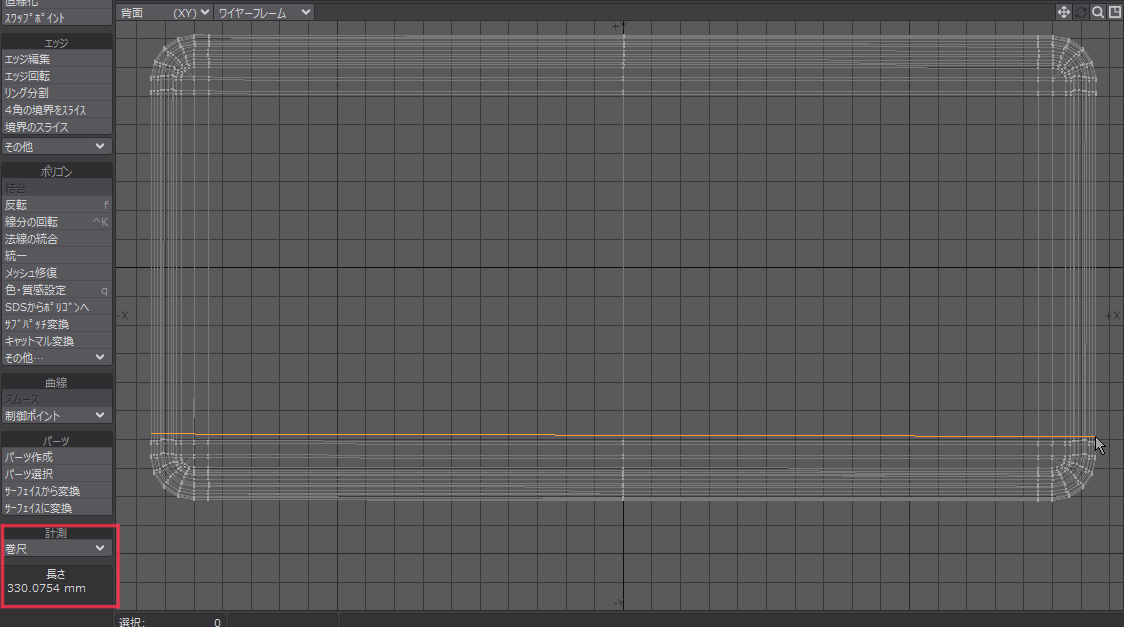
後に3D-COATで画像からハイメッシュを生成するときにサイズを指定する必要があるので事前に確認してメモしておきます。330mm

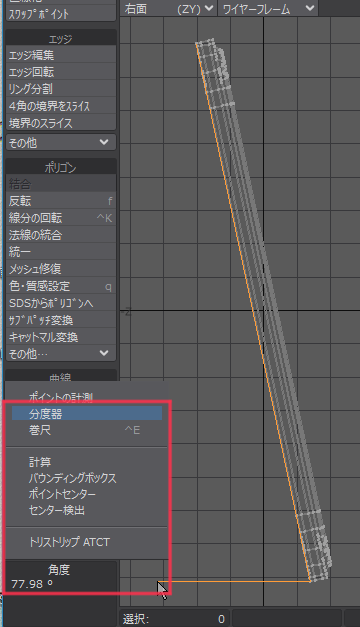
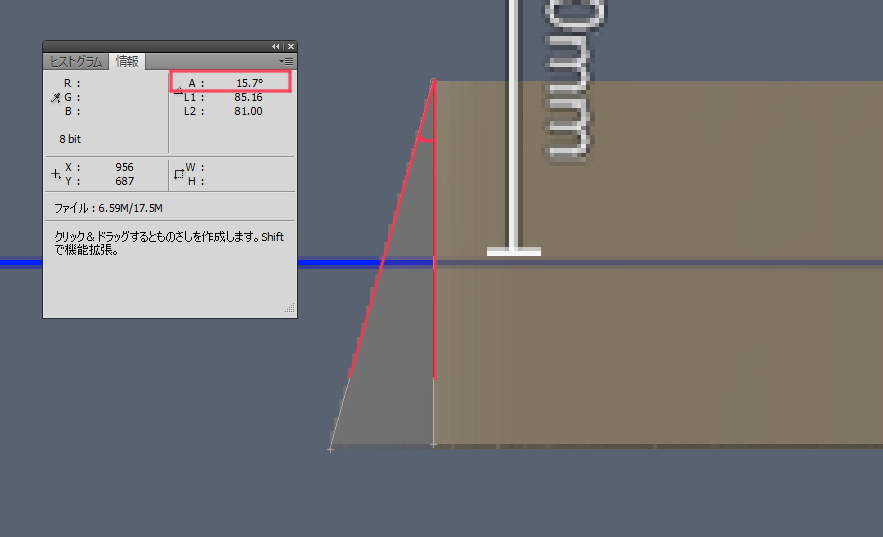
今回使用するモデルのようにベイクする面に角度がついているようなら、角度も確認してメモしておきます。78°

■ペイント用モデルとして読み込む
UV展開とメッシュ修正まで終了したlwo(lwo2)を"ピクセルペイント用のモデル"としてインポートします。
インポート設定
"初期の細分化(ポリゴン数)"を"8768"(上から2番目 CCレベル2)
"UVマッピングタイプ" を"UVを保持"
"UVセットをスムージング"を"角を保持しスムージング"(Lightwaveのリニアコーナー同等)
補足で
"バウンドボックスをセンタリングしない"をチェック。
"自動スムージンググループ"は無効にします。

OKを押すと"ペイントルーム"にモデルが読み込まれます。(画像はワイヤーフレーム表示がON)

■シーンスケールを変更する
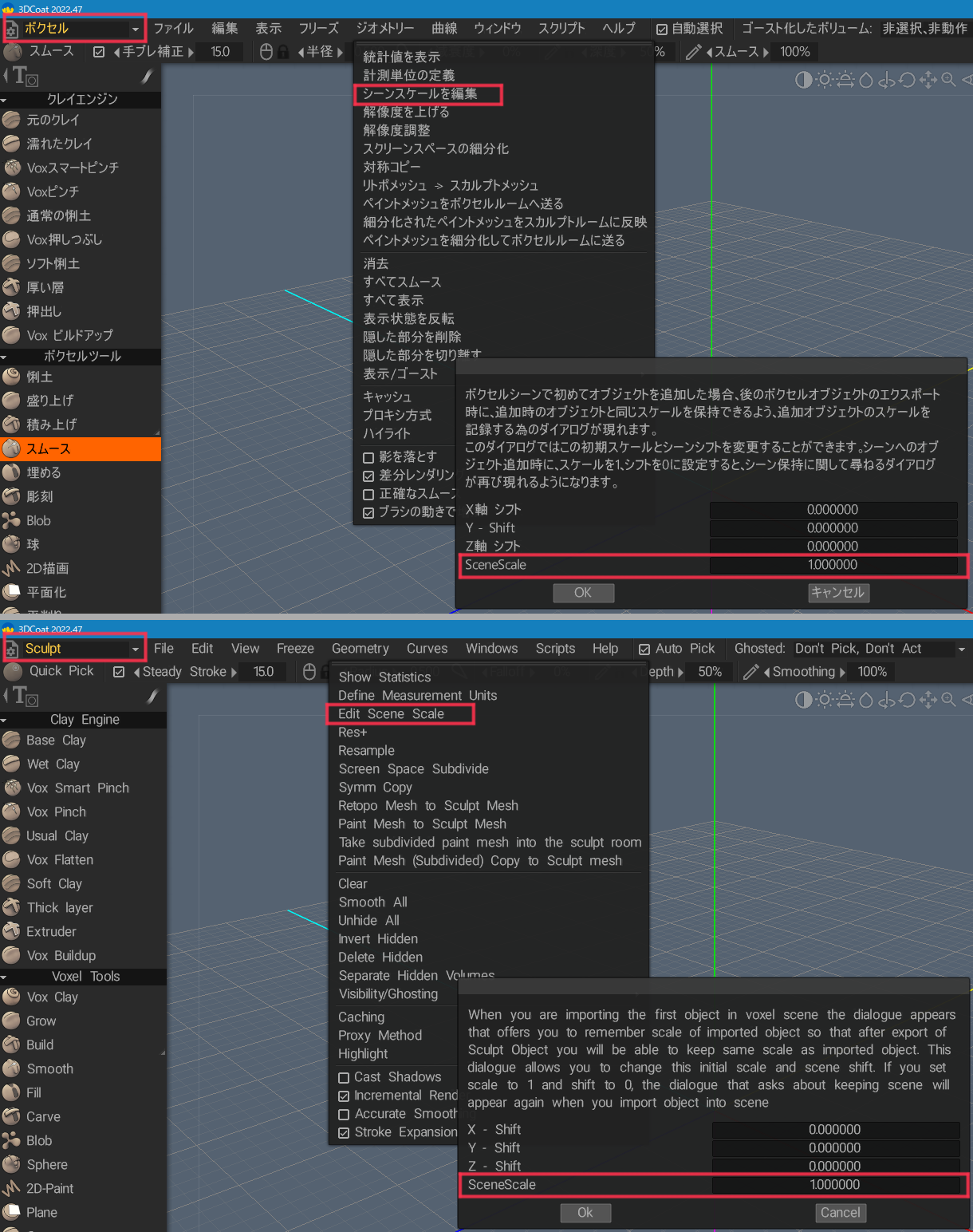
"ポクセルルーム(sculpt)"に移動してシーンスケールを変更します。
※モデルは移動させてないのでポクセルルームは空です。
設定場所はの"ジオメトリー(Geometry)"メニューの"シーンスケールを編集(Edit Scene Scale)"内"SceneScale"です。ペイントルームにモデルを読み込んだ状態でこの設定を開くと、3D-COATがモデルに対して自動で設定した数値が入力されています。この数値を"1000"に変えます。

この設定の詳細については別記事を書きましたのでそちらを参照してください。
■ペイントメッシュをポクセルルームへおくる
ペイントルームに戻ります。
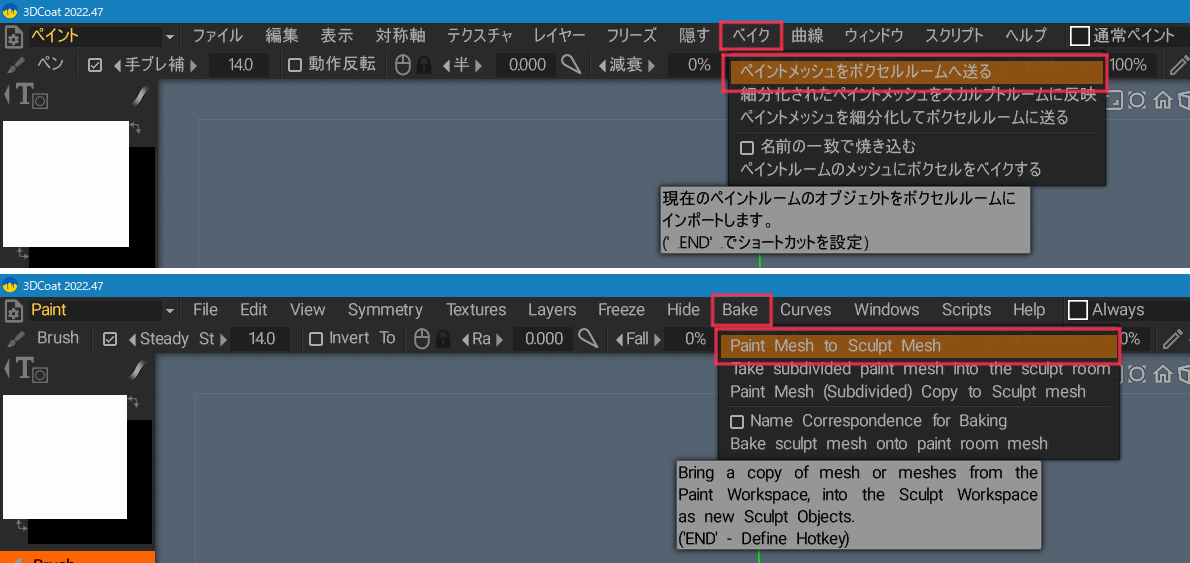
"ベイク"メニューから"ペイントメッシュをポクセルルームへ送る"を選択します。

すると自動で"ポクセルルーム(sculpt)"に移動してペイント用にインポートしたモデルがポクセルルームにも読み込まれます。

■シーン内で使う計測単位を変更する
次で行う"ロゴ"ツールの設定で生成するオブジェクトの大きさを指定する必要があるのですが、"m"で指定すると分かりづらいので一度シーン内で使う計単位を"mm"に変更します。設定方法は"ポクセルルーム(sculpt)"にモデルを読み込む前に行った「シーンスケールの変更」と同じです。今度は"1000"から"1"にします。
※1度"ポクセルルーム(sculpt)"に読み込んだモデルはシーンスケールを変更しても大きさは変わりません。
この設定方法についてはこちらの記事も参考にしてください。
■"ロゴ"ツールで画像からメッシュを生成する
ツールメニューから"オブジェクト"にある"ロゴ"ツールを選択します。
(※一時的にシーンスケールの変更を行って"ロゴ"ツールを使用する場合は、スケールを合わせるオブジェクト(今回はナンバープレート)をポクセルツリーのレイヤーで必ず表示させておいてください。非表示にするとロゴツールで生成したオブジェクトのスケールが合わなくなります。)
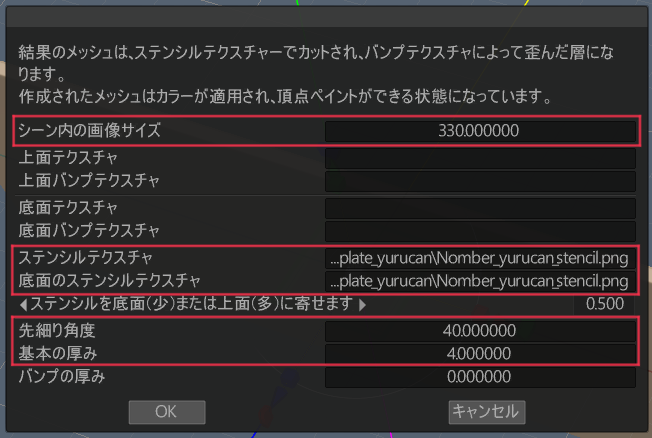
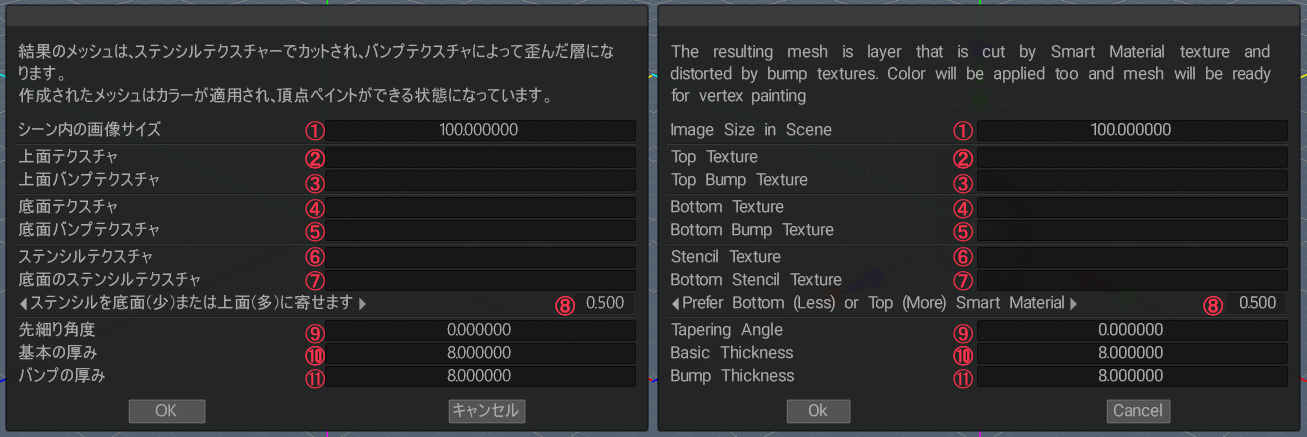
設定は以下のような感じです。
"ステンシルテクスチャ"と"底面のステンシルテクスチャ"に「メッシュ化する画像を用意する」の章で作った画像を指定します。
”シーン内の画像サイズ"に生成するオブジェクトの大きさを指定します。今回は先に読み込んでいるモデルの大きさに合わせるために「事前にLightwaveで大きさを確認しておく」の章で調べておいたモデルの大きさを元に"330"(mm)と入力します。"ロゴ"ツールでモデルを生成した後でも"空間変形"ツールでオブジェクトの大きさは変えることができるので厳密な数値を設定する必要はありません。
"先細り角度"に凸文字側面の傾斜を付けるため"40"(度)を指定します。
"基本の厚み"に文字の凸の高さとして"4"(mm)を指定します。ナンバープレートと合成する際にメッシュに埋める必要があるため、少し大きめの数値にします。今回は2mmを埋める長さとしています。(しっかり埋めないと接合部に隙間ができます)
※"ステンシルを底面(少)または上面(多)に寄せます"は今回の設定では何の効果も出ないのでデフォルトの"0.5"のままにしてあります。

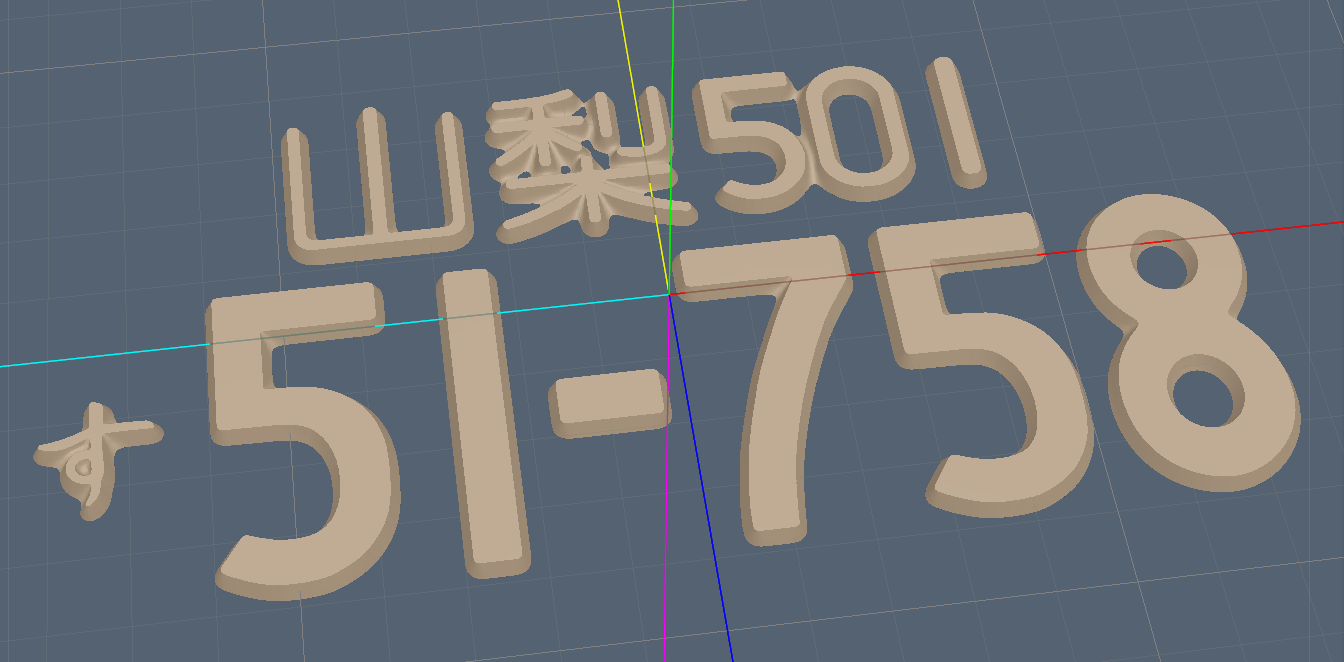
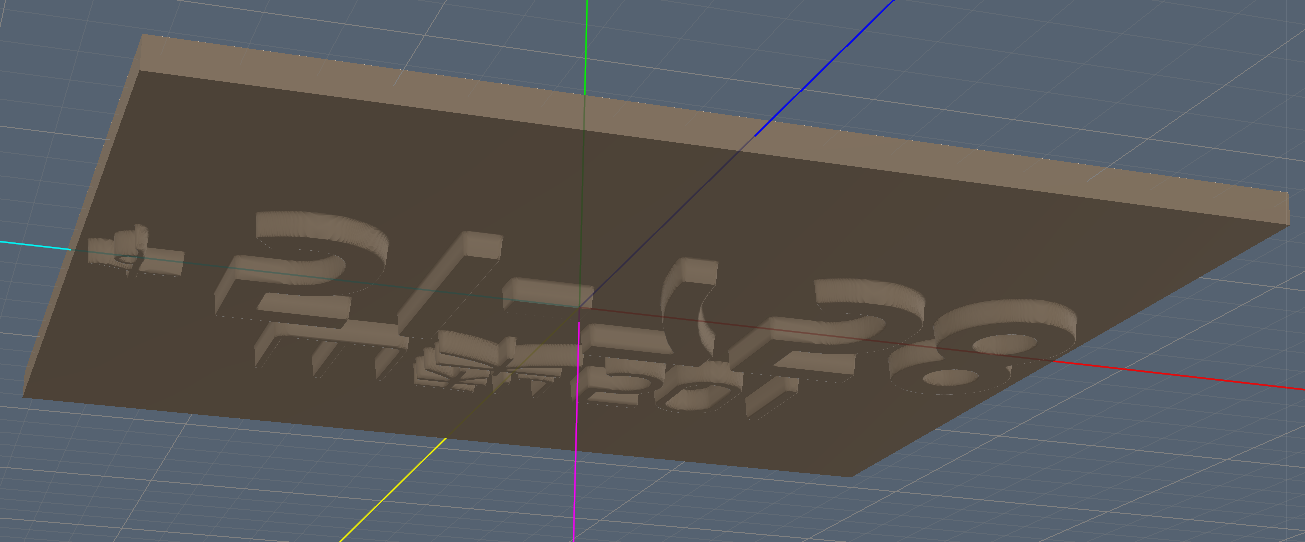
OKを押すとこんな感じでY軸正向きでオブジェクトが生成されます。

ロゴツールの解説
ロゴツールは設定の組み合わせで生成できるオブジェクトが変わります。

①シーン内の画像サイズ
画像から生成されるオブジェクトのサイズを指定します。指定する画像が長方形の場合は長辺が指定したサイズになります。(単位はシーンスケールに依存します。)
②上面テクスチャ
画像を指定すると生成されたオブジェクトの上面にテクスチャとして指定した画像が転写されます。

③上面バンプテクスチャ
画像を指定すると生成されたオブジェクトの上面にテクスチャとして指定した画像を元に凸面(バンプ)が生成されます。白(255,255,255)の部分が最も盛り上がり黒(0,0,0)の部分が無視されます。50%グレイ(128,128,128)にすると白の半分だけ盛り上がります

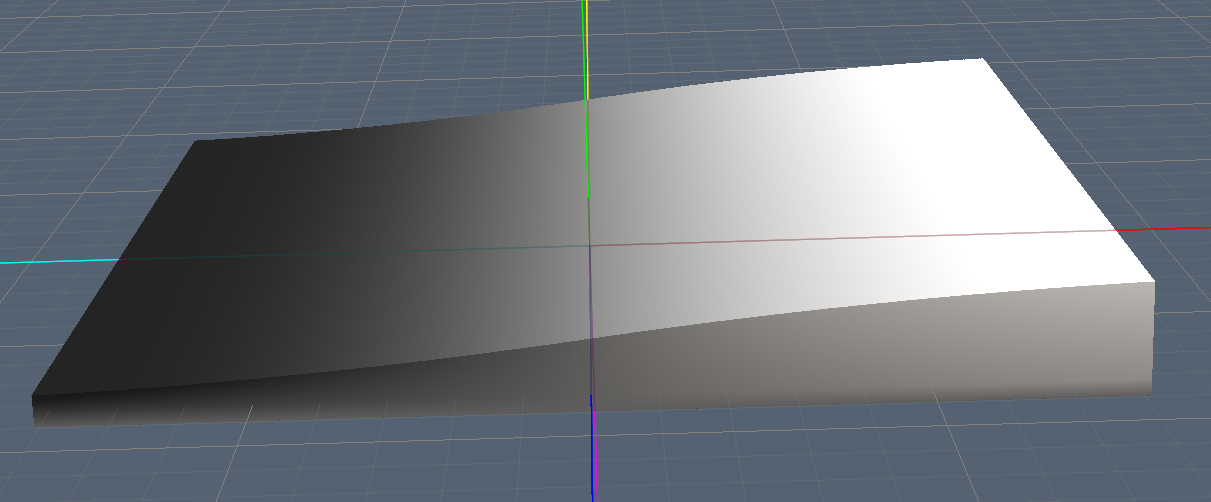
下の画像は黒(0,0,0)から白(255,255,255)のグラデーション画像を"上面テクスチャ"と"上面バンプテクスチャ"に指定したものです。生成されたオブジェクトはグラデーションに合わせてバンプの高さがなだらかに変化しています。

④底面テクスチャ
画像を指定するとオブジェクトの底面にテクスチャとして指定した画像が転写されます。y軸正の向きに配置した画像を負の向きから見る形式で配置されます。(画像を裏から見た状態の意)

⑤底面バンプテクスチャ
画像を指定するとオブジェクトの底面にテクスチャとして指定した画像を元に凸面(バンプ)が生成されます。白(255,255,255)の部分が最も盛り上がり黒(0,0,0)の部分が無視されます。y軸正の向きに配置した画像を負の向きから見る形式で配置されます。(画像を裏から見た状態の意)

⑥ステンシルテクスチャ
指定した画像から黒(0,0,0)の部分を抜いた状態でオブジェクトを生成します。

⑦底面のステンシルテクスチャ
ステンシルテクスチャとセットで指定します。"底面のステンシルテクスチャ"だけ指定してもオブジェクトは生成されません。別の画像を指定することで上面と底面をモーフィングしたような厚みでつなげることができますが、あまり精度は高くありません。基本的には"ステンシルテクスチャ"と相似形の画像を指定する事で厚みに傾斜を付けるという使い方を想定していると思います。
⑧ステンシルを底面(少)または上面(多)に寄せます
"ステンシルテクスチャ"と"底面のステンシルテクスチャ"でステンシルする部分の大きさを変えて厚みに傾斜をつける際にこの数値を変えることで傾斜を曲面にすることができます。
例
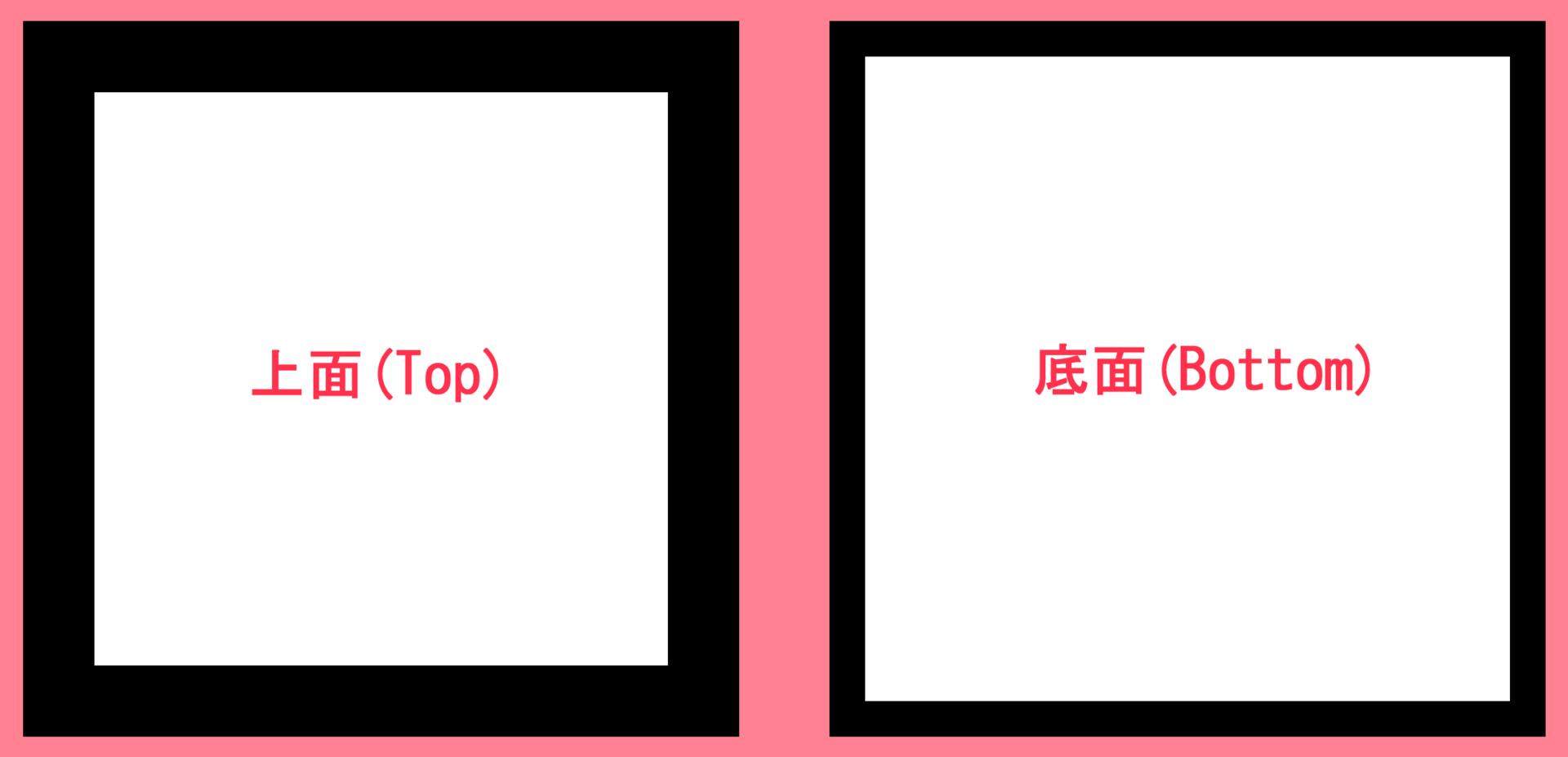
"ステンシルテクスチャ"に左の画像。"底面のステンシルテクスチャ"に右の画像を指定します。

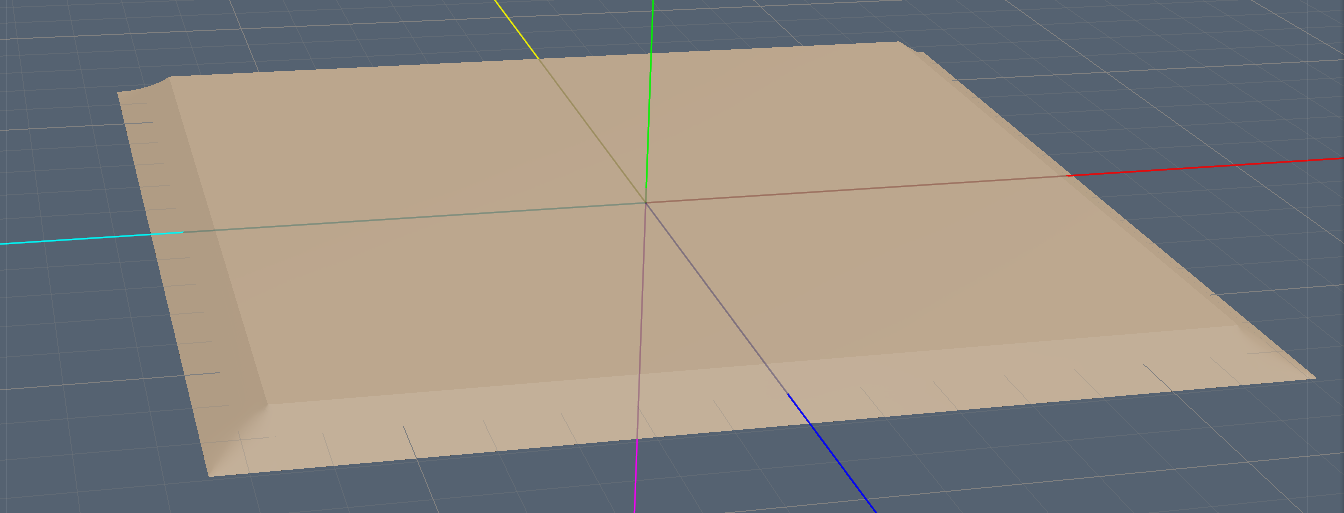
すると下の画像の様に上面と底面が傾斜のある厚みでつながったオブジェクトが生成されます。

生成する際に0.00~1.00の間で数値を変えると厚みの傾斜が曲面に変わります。

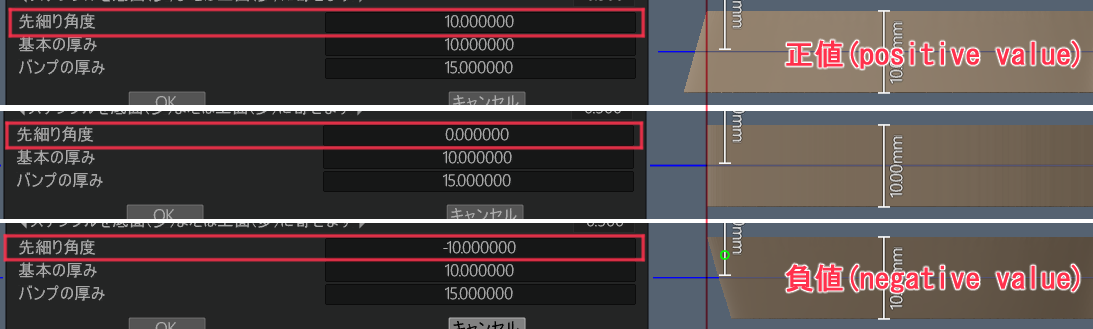
⑨先細り角度
"ステンシルテクスチャ"と"底面のステンシルテクスチャ"に同じ画像を使ったときに"基本の厚み"に付ける傾斜の角度を指定します。("ステンシルテクスチャ"を指定したときのみ機能します。)
⑧のようにステンシルの上面と底面に別の画像を用意しなくても厚みに傾斜を付けられる設定です。ただし厚みを曲面にすることはできません。
上面は固定されて、正の値を入れると底面が広がります。負の値を入れると底面が狭まります。

指定するのは恐らくこの角度だと思うのですが、10度を指定しても、計ると15度くらいあります。数値は目安として、メッシュ生成を何度か繰り返して意図する見た目になる数値を見つける必要があります。また同じ角度でも基本の厚みが大きくなる程、上面と底面の面積の差が大きくなって見た目の印象が変わるので厚みと角度のセットで数値の指定を考える必要があります。

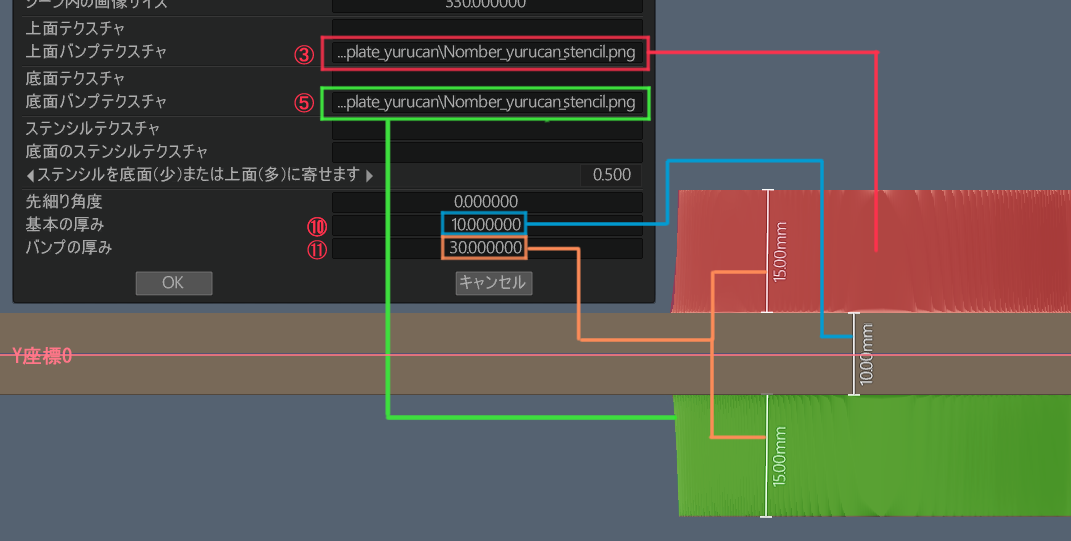
⑩基本の厚み
生成されるオブジェクトの厚みを指定します。(単位はシーンスケールに依存します。)
⑪バンプの厚み
生成されるオブジェクトのバンプの厚み(高さ)を指定します。指定した数値の1/2の長さでバンプが生成されます。おそらく上面と底面のバンプの高さの合算がこの数値になるものと思われます。(単位はシーンスケールに依存します。)

■生成したオブジェクトを読み込んだモデルと合成する
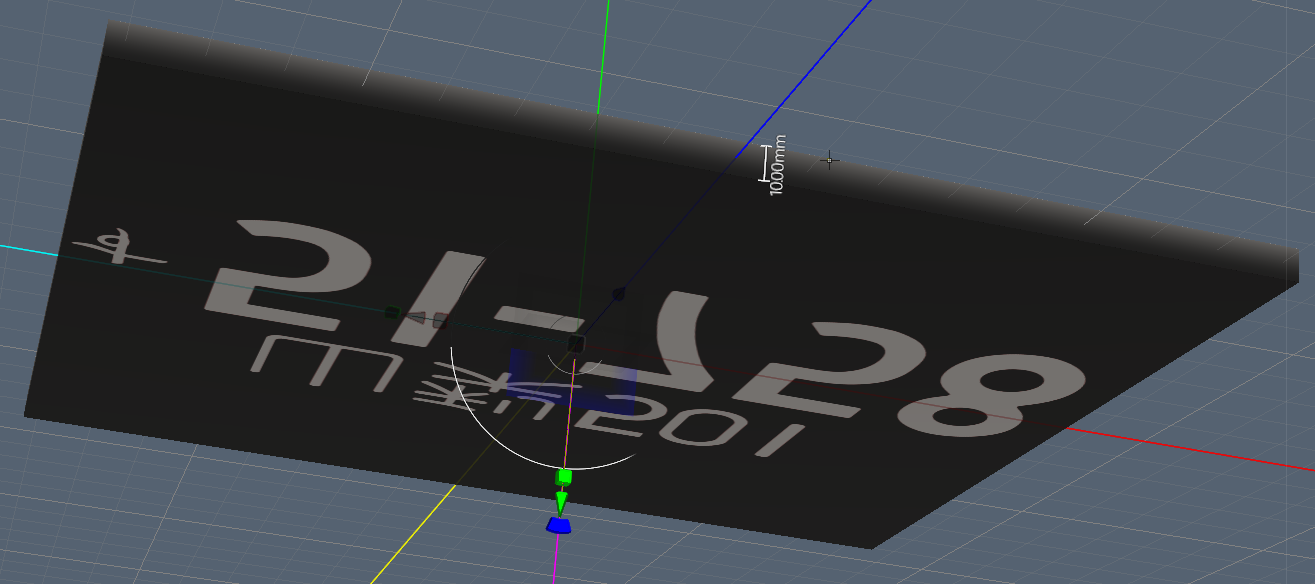
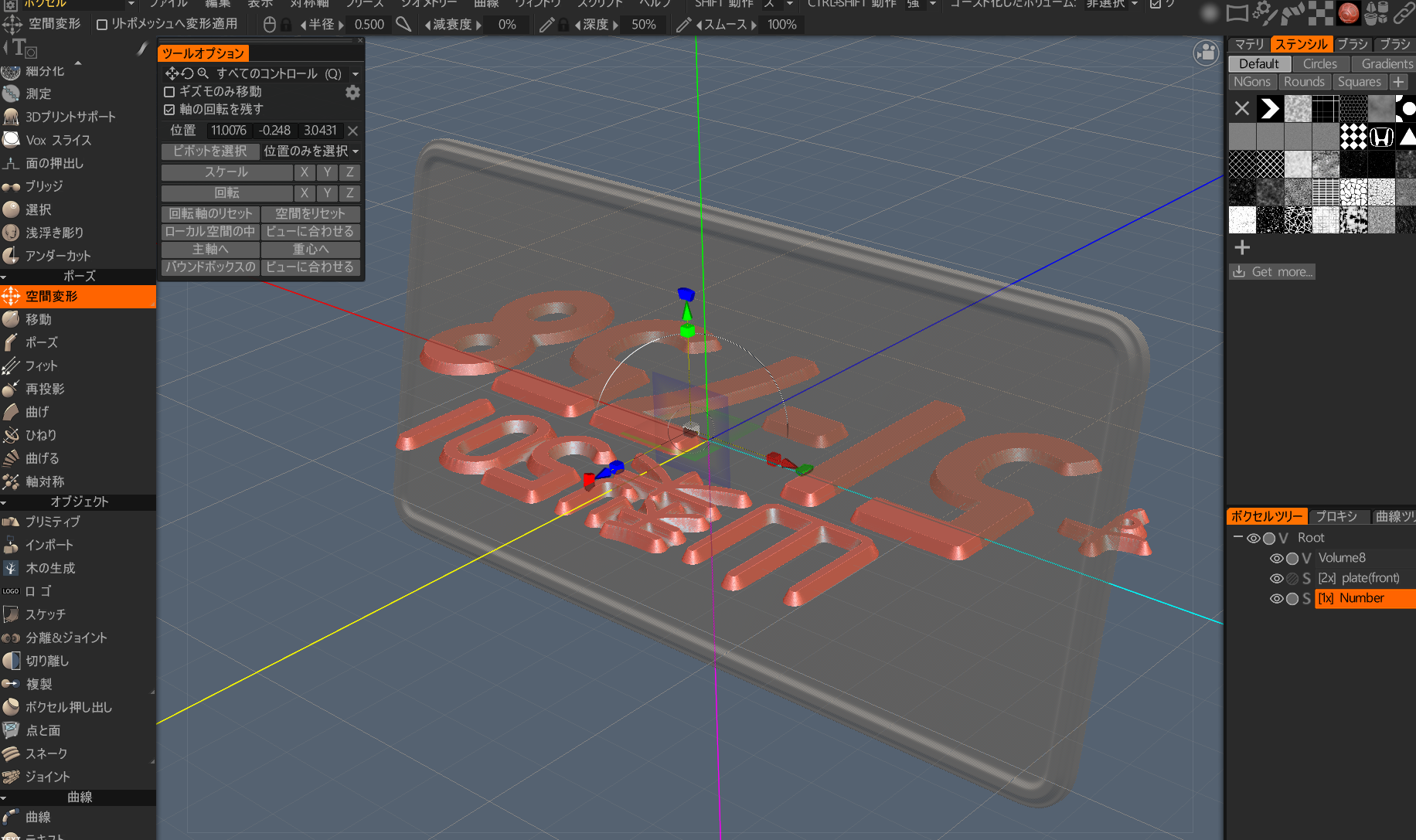
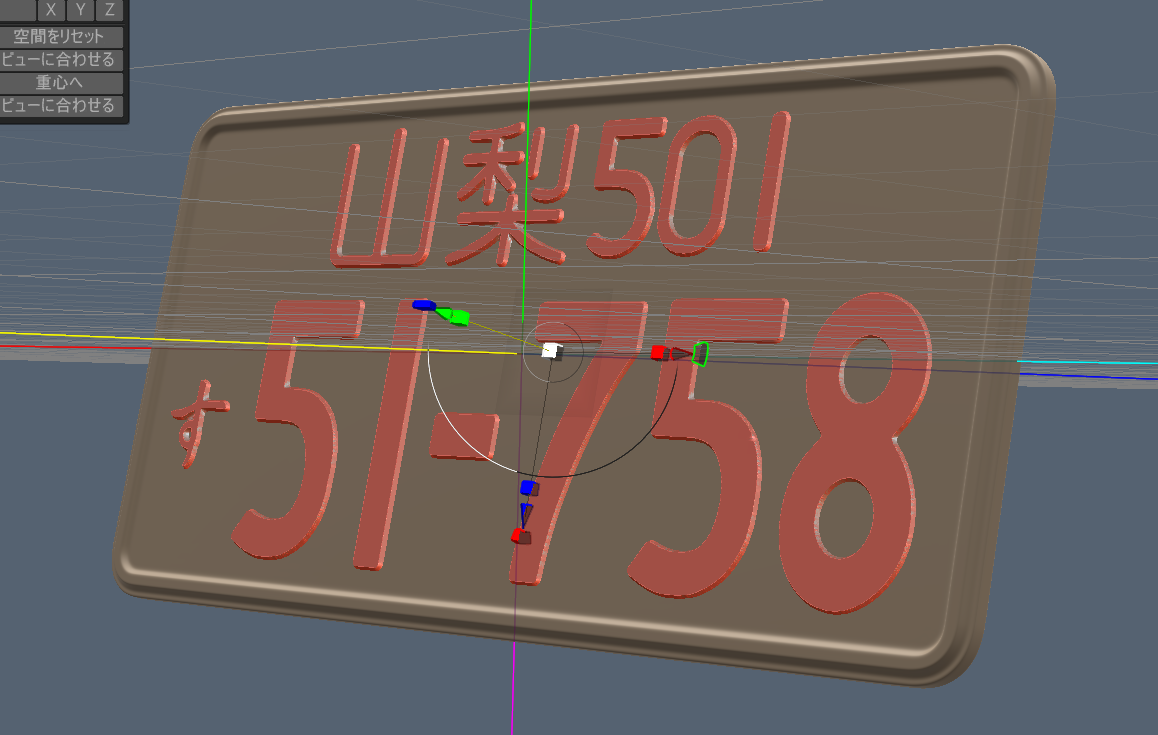
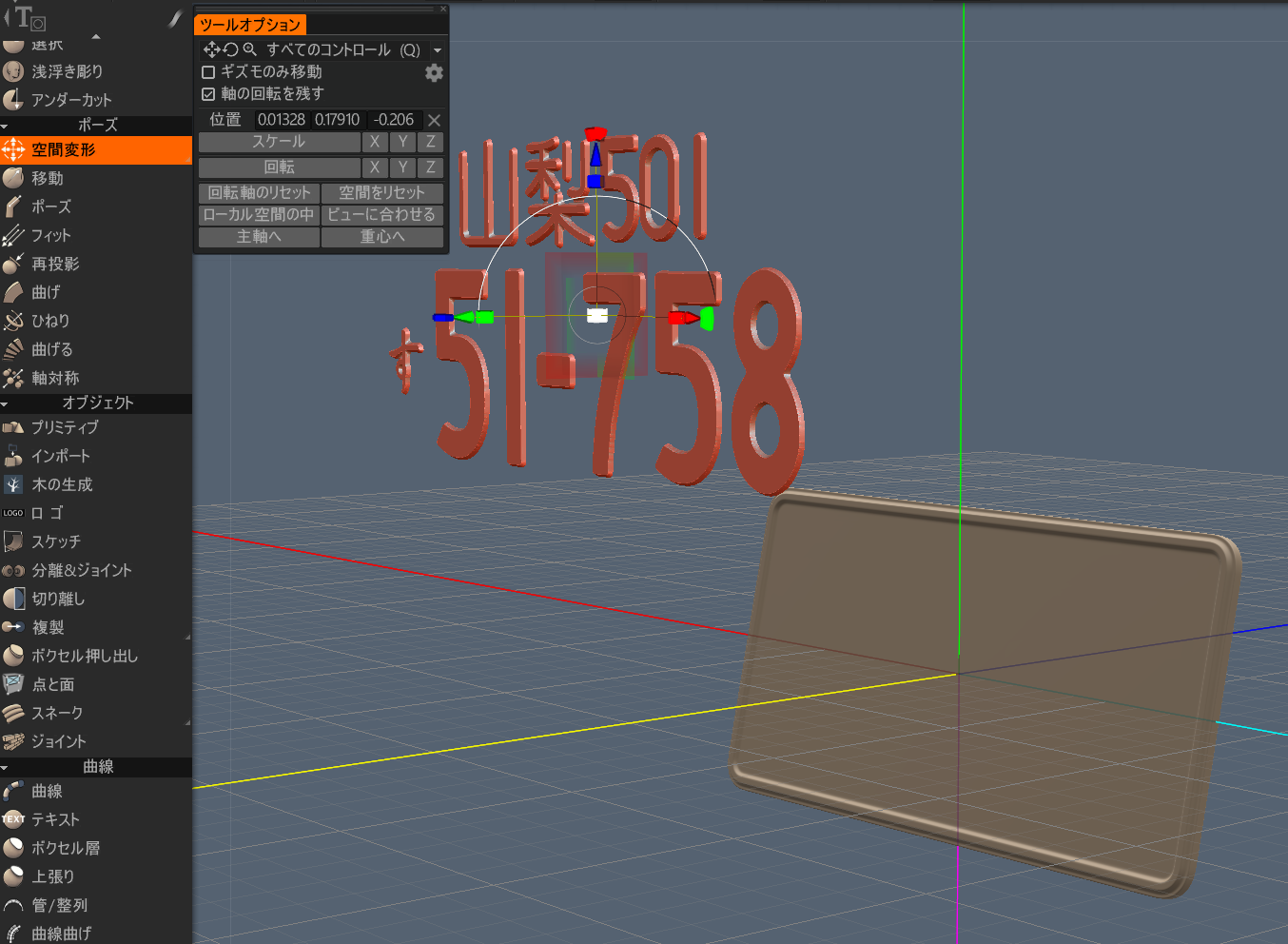
文字のオブジェクトは生成した状態ではナンバープレートのモデルに対してこのような位置や向きになっています。(ナンバープレートはポクセルツリーのレイヤーでゴースト表示)

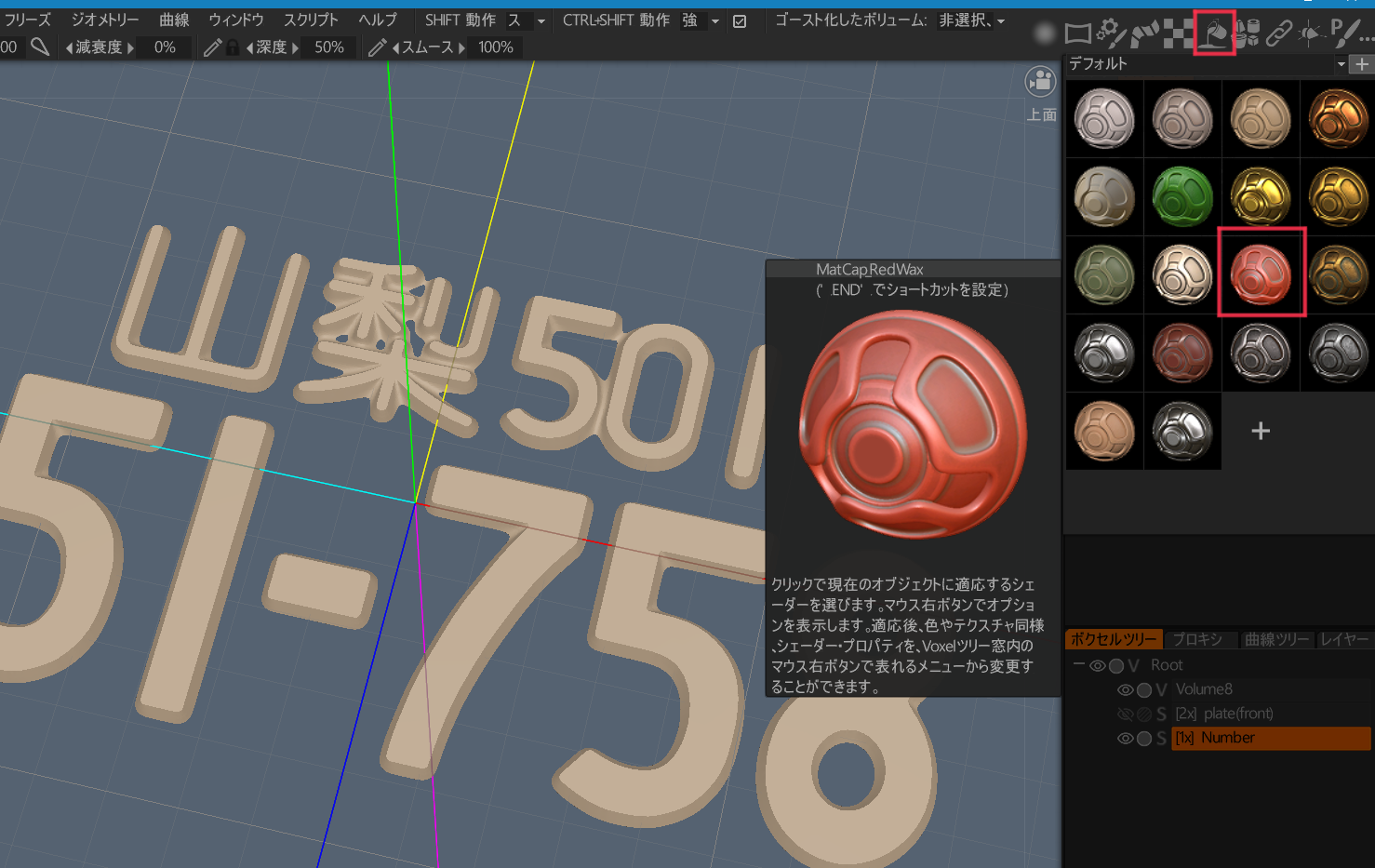
"空間変形"ツールで文字オブジェクトの位置と向きをナンバープレートに合わせるのですが、まずはわかりやすいように文字オブジェクトの色を変えるためにマテリアルを割り当てます。
文字オブジェクトのレイヤーを選択して右上のペンキバケツのマークにカーソルを持っていくと適用するマテリアルが選べるので視認性が良さそうなのを選びます。

色でナンバープレートオブジェクトと見分けが付きやすくなったところで"空間移動"ツールで文字オブジェクトの向きを変更します。

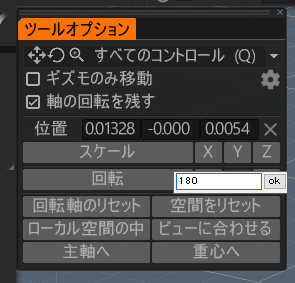
ギズモで直接動かさずツールオプションの"回転"で回転軸を選んで数値で指定します。
その方が誤差が出ないので。

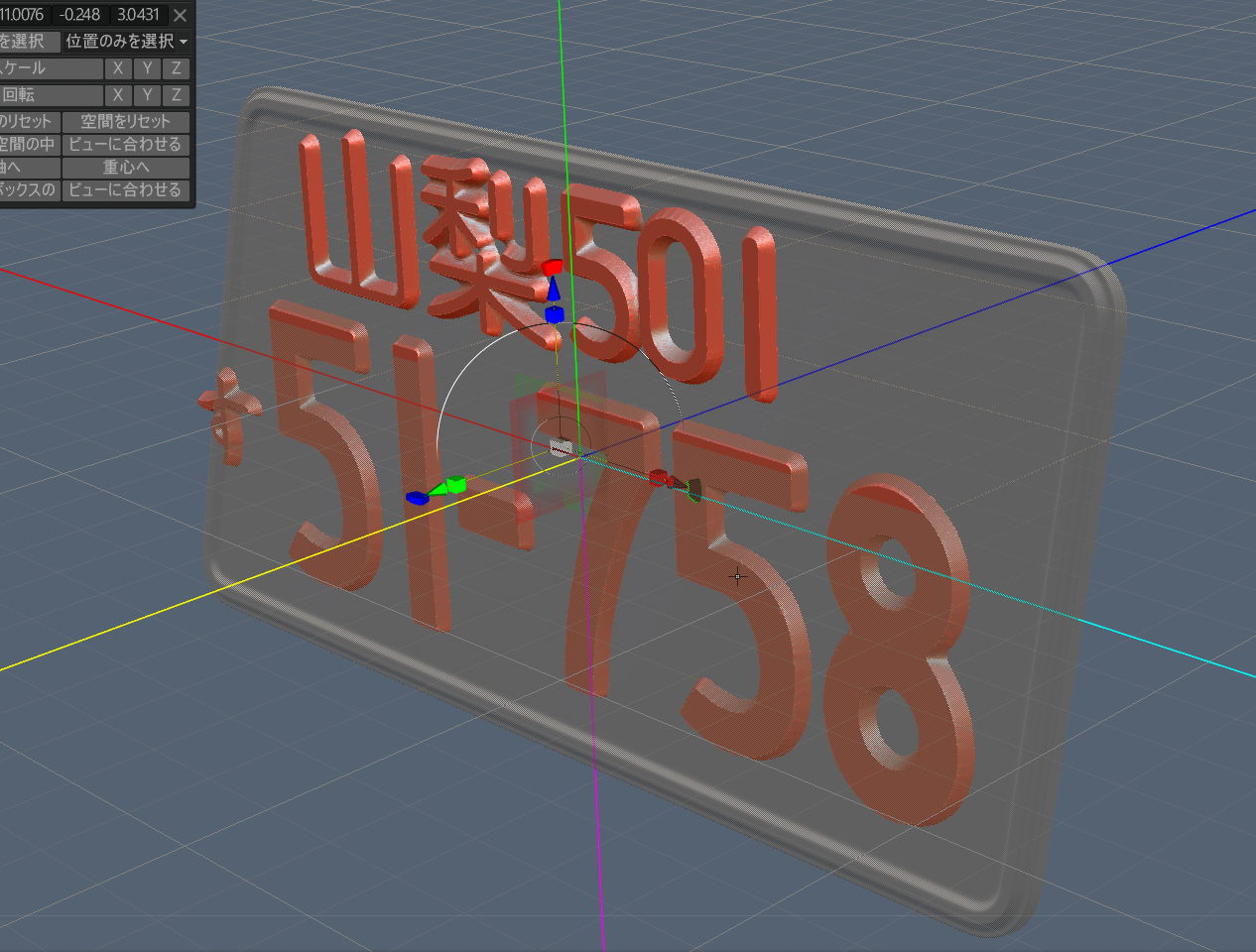
Y軸回転180° X軸回転90° でとりあえずナンバープレートと向きは合いました。ただこのナンバープレートオブジェクトは傾斜が付いているので文字オブジェクトもそれに合わして回転させなければいけません。

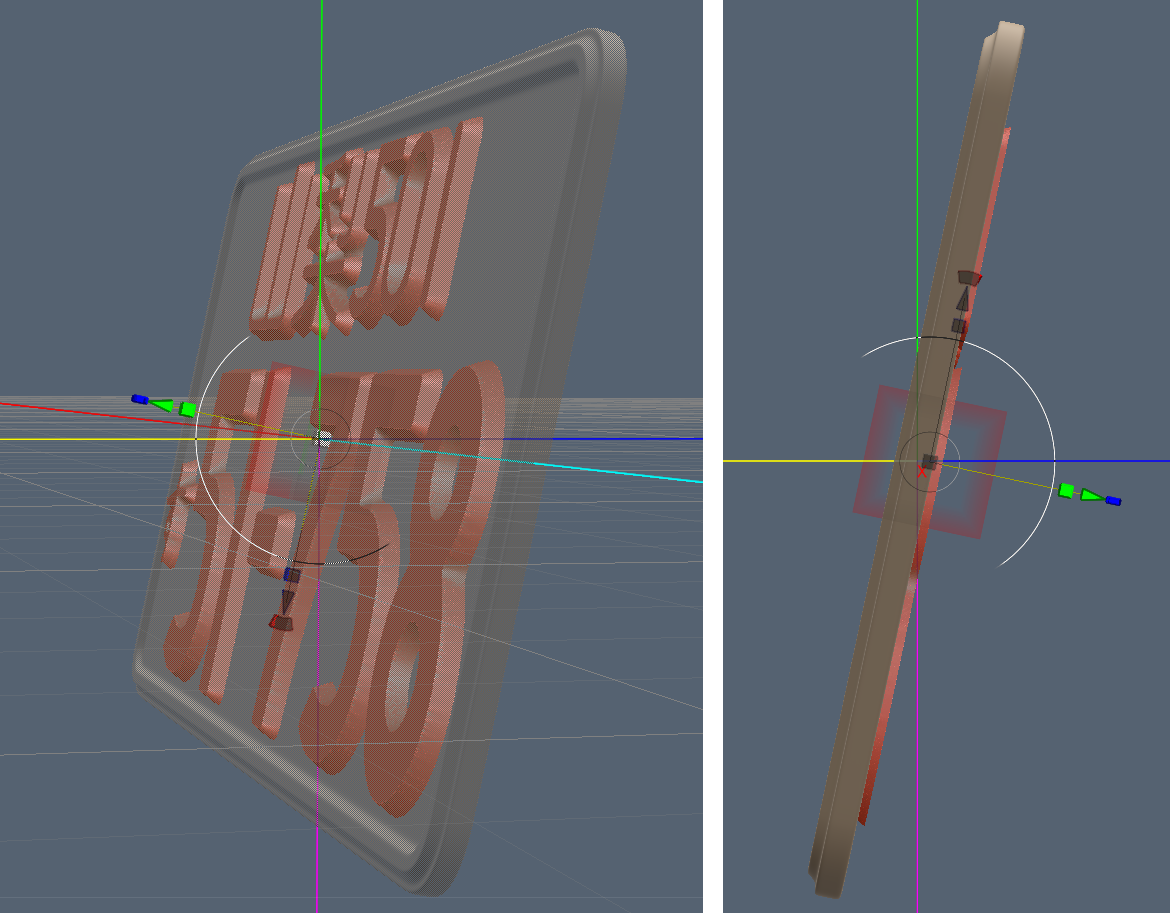
そこで「事前にLightwaveで大きさを確認しておく」の章で調べた角度を元に文字のオブジェクトを回転させてナンバープレートの傾斜に合わせます。
X軸回転 -12°

あとはギズモを使って位置とスケールを目合わせで調整して設置完了です

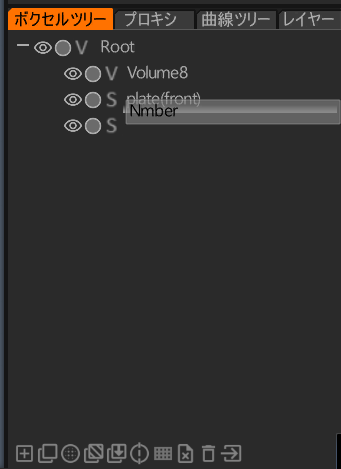
文字オブジェクトとナンバープレートを合成します。ポクセルツリーで文字オブジェクトのレイヤーを選択してShiftを押しながらナンバープレートのレイヤーにドラック&ドロップをします。するとレイヤーがひとつになり、オブジェクトが合成されます。

合成されるとオブジェクトの色は統一されます。

オブジェクトがサーフェイスモードなのでボクセルモードに変換します。ボクセルツリーでナンバープレートオブジェクトのレイヤーにある"S"のマークをクリックすると設定が開くので、必要があれば設定を変更してOKを押すと変換されます。今回はデフォルト設定のままOKを押します。

変換されると"S"のマークが"V"に変わります。その横の"4X"はボクセルメッシュの解像度の目安です。

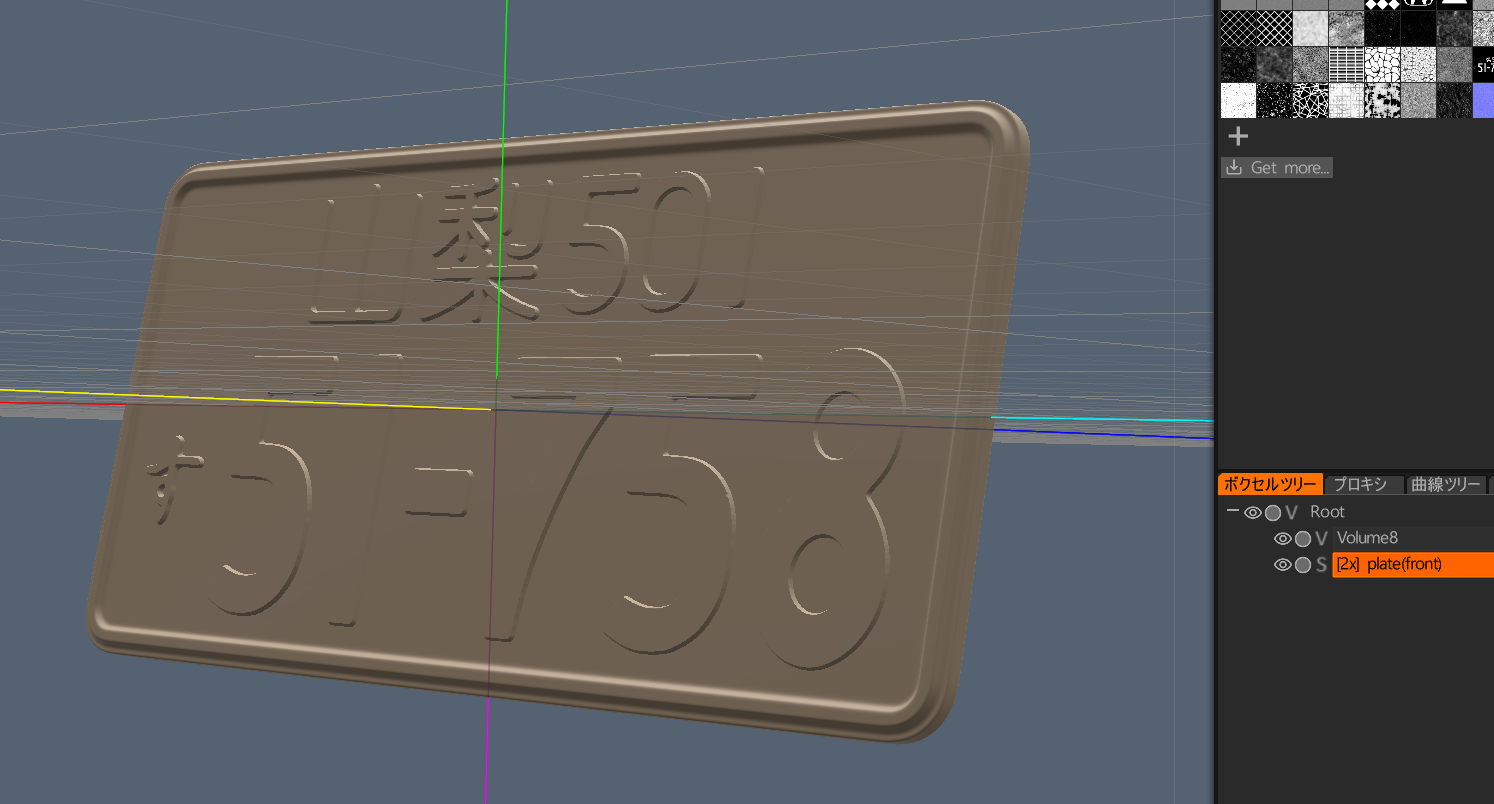
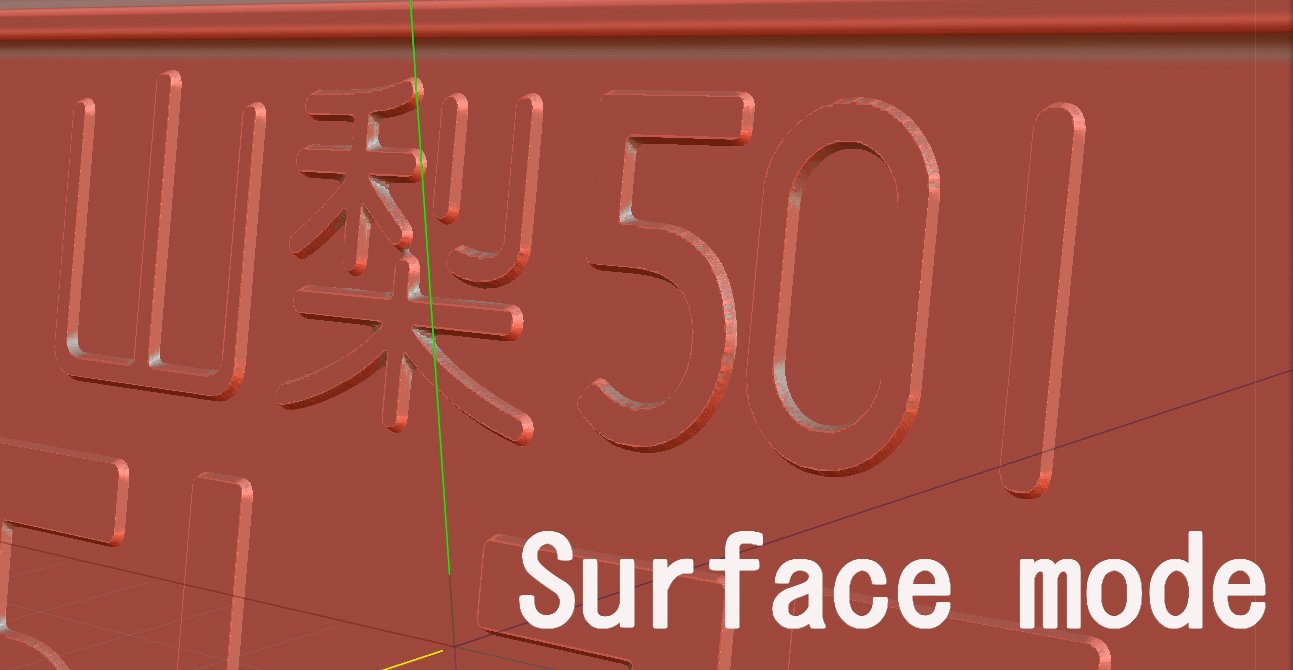
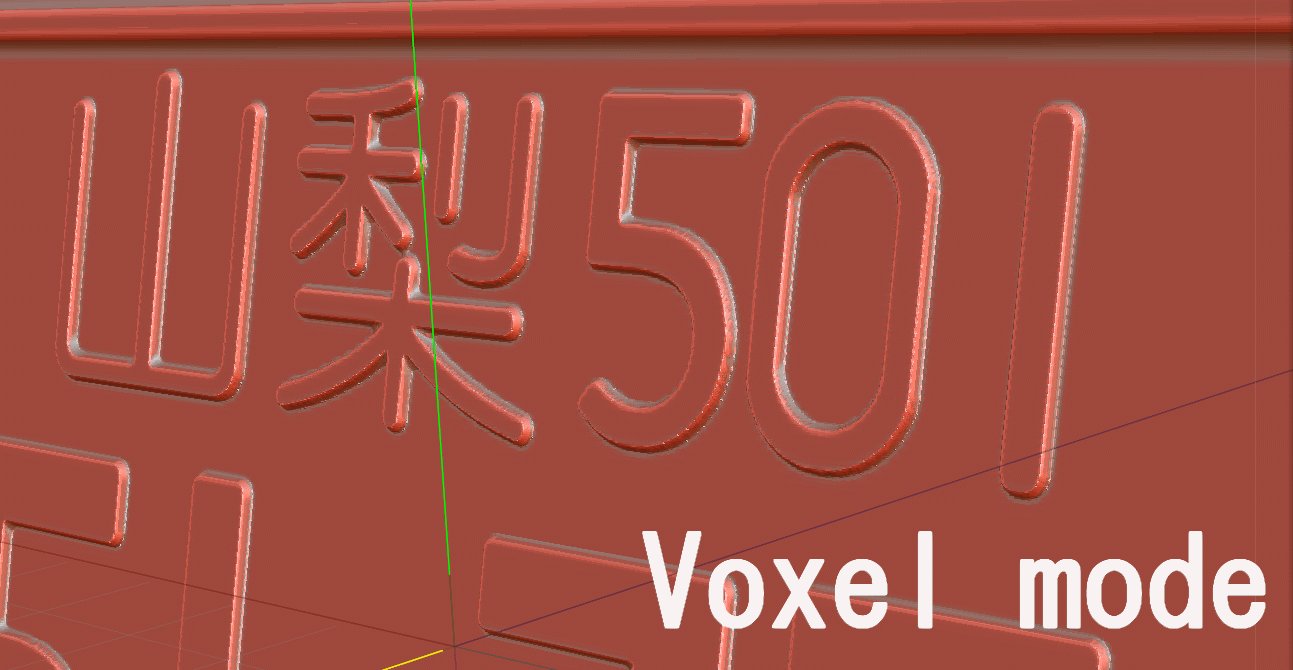
ポクセルに変換されるとエッジが少し丸まります。(わかりやすいようにマテリアルを適用しています。)

少し曲面に粗さを感じるのでさらにポクセルの解像度を上げて全体的になめらかにします。ボクセルツリーの下部にある格子状のアイコンを選択すると、警告が出るので"はい"を押します。

するとオブジェクトのメッシュが細かくなって見た目がなめらかになります。また、ポクセルツリーのレイヤーで"4X"だった解像度の目安が"9X"と増加します。

粗さが消えて滑らかになりました。

(今回はエッジが丸まった方が好ましかったのでポクセルモードにしましたが、エッジが鋭い方が良い場合はサーフェイスモードのままで良いかと思います。)
これでボクセルルームの作業は完了です。
次の工程でルームを移るので、最後にシーンスケールを"1000"に戻しておきます。

■オブジェクト設置の別アプローチ
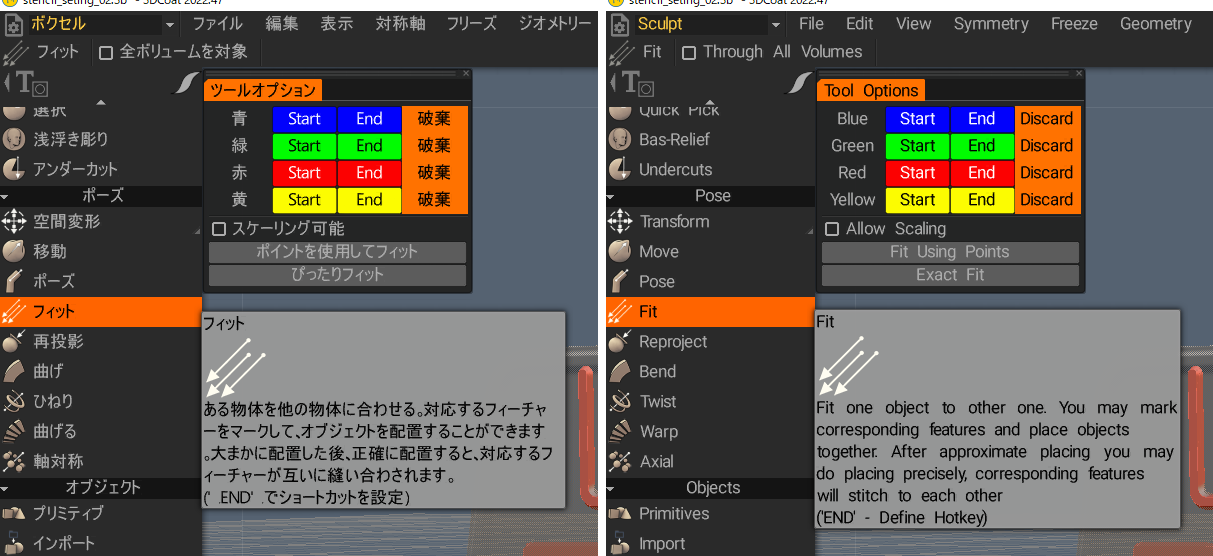
斜めになっている面に文字のオブジェクトを設置する方法ですが、もう一つ"フィット"ツールを使う方法を紹介しておきます。
"フィット"ツールは面を合わしたいオブジェクト同士でポイントを指定して、そのポイントを基準にオブジェクトの移動を行うツールです。

"フィット"ツールを使うときは一つコツがあります。事前に動かしたいオブジェクトの位置を接地面に被らない位置(ビューで確認したときに被らない位置)に"空間移動"ツールを使って移動させておくことです。また、2つのオブジェクトの距離もある程度離して置くほうが作業がしやすくなります。これは"フィット"ツールを使うときに出るゴースト表示の視認を良くするたためです。

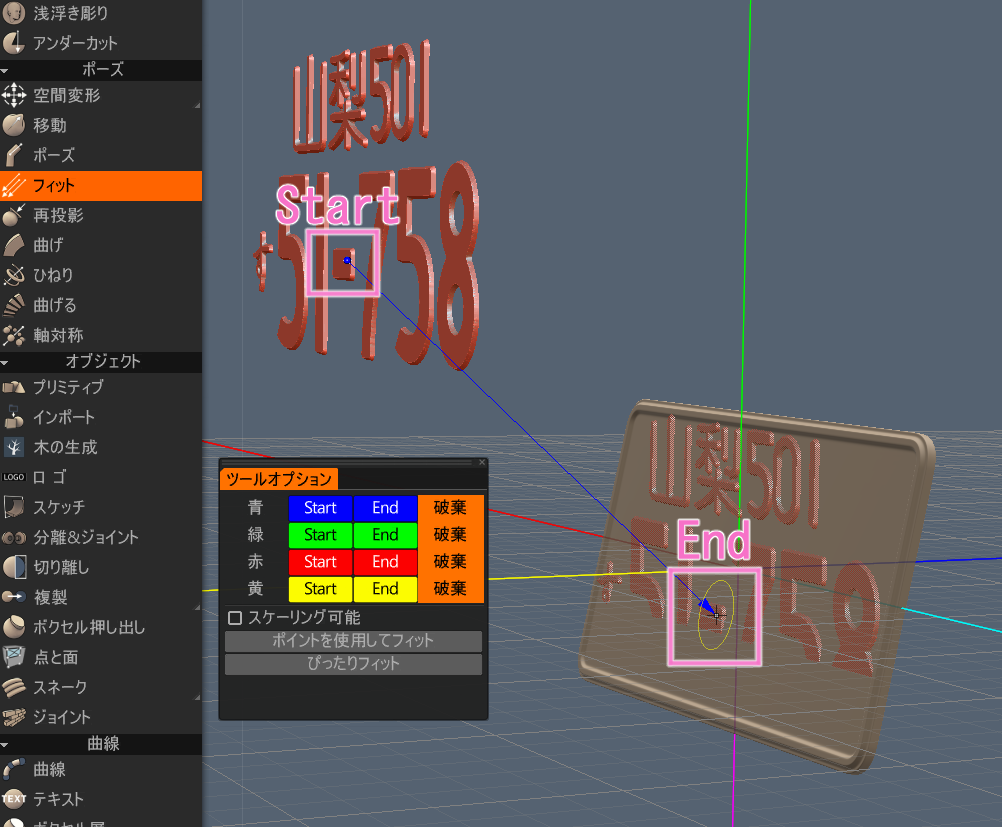
"フィト"ツールを選択してツールオプションの"青"の"Start"をクリックして動かすオブジェクトの接地面(裏側)の任意の場所(最初はオブジェクト全体の中心に当たるあたりが良いと思います)をクリックします。次にツールオプションの"青"の"End"をクリックするとカーソルの位置に動かすオブジェクトがゴースト表示されるので、そのまま接地面をクリックします。

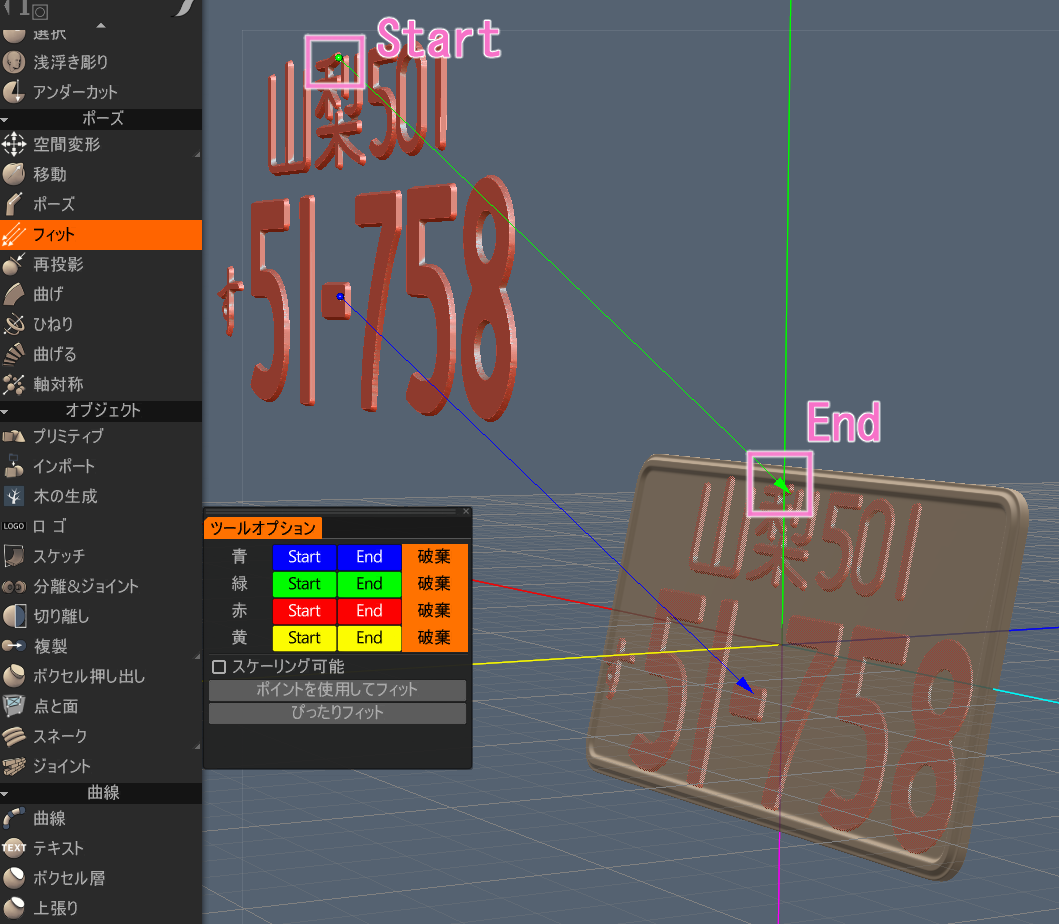
次は"緑"を使います。"青"の"Start"点の真上くらいの位置に"緑"の"Start"を指定します。”End”位置も同様に"青"の"End"点の上ですが、オブジェクトのゴースト表示のZ軸の傾きが水平になるような位置を指定します。

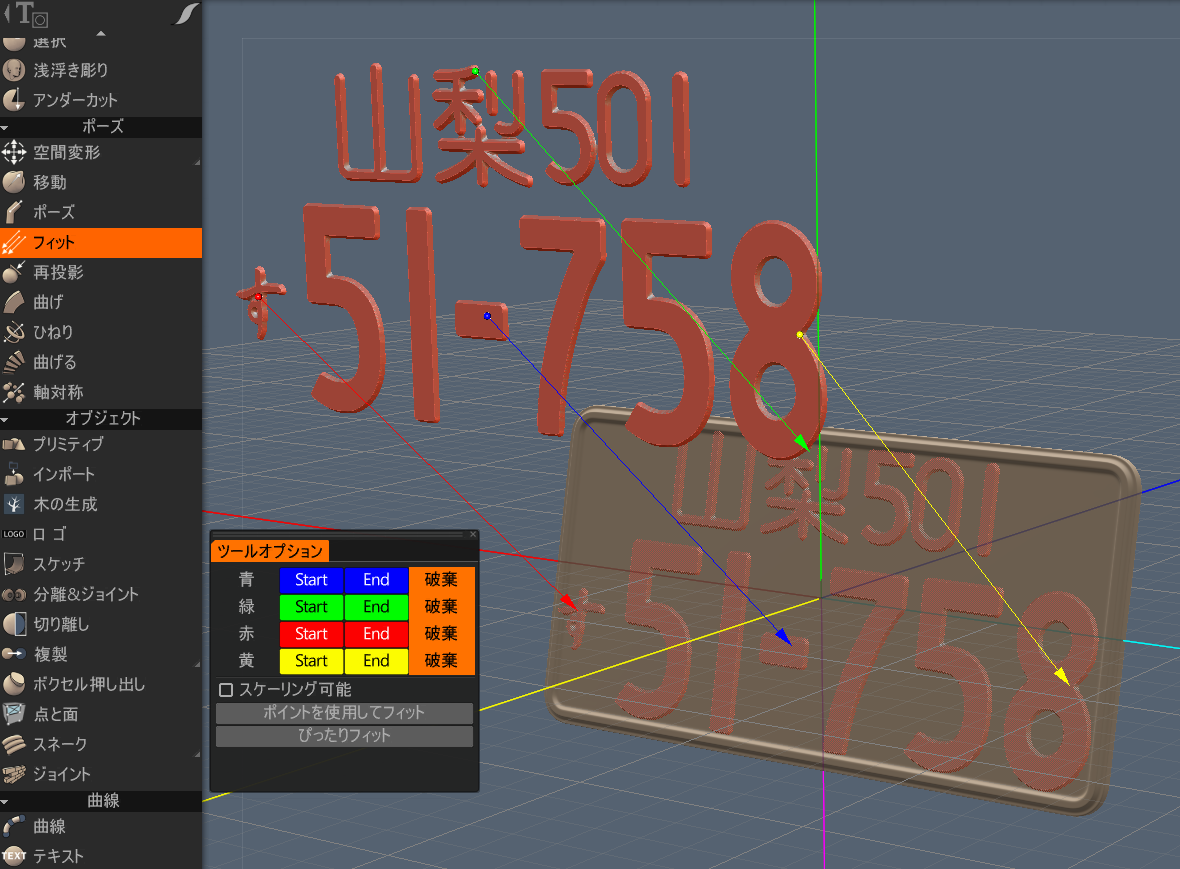
同様に"赤"と"黄"を使って左右の位置と傾きを合わせます。

次にスケールを調整します。
まずビューを接地面に対してカメラが垂直になるようにします。具体的には①ナンバープレートオブジェクトの中心付近にカーソルを置いてテンキーの"*"を押します(この機能は後編で解説してあります。)次に②ビューを"平行投影"します。傾きがわかりやすいように③"表示"メニューから④"2Dグリッドを表示"します。その下の"2Dグリッドに吸着"のチェックは微調整しづらくなるので外しておいたほうが良いです。"2Dグリッド"は右上⑤のアイコンでスケールや位置が調整できます。
ここまでできたら"フィット"ツールのオプションにある⑥"スケーリング可能"にチェックを入れます。⑦"End"をクリックすると"End"位置を再調整できます。その時にスケールも変更できるようになるのでので"赤"や"黄"を使ってスケールと傾きを調整します。

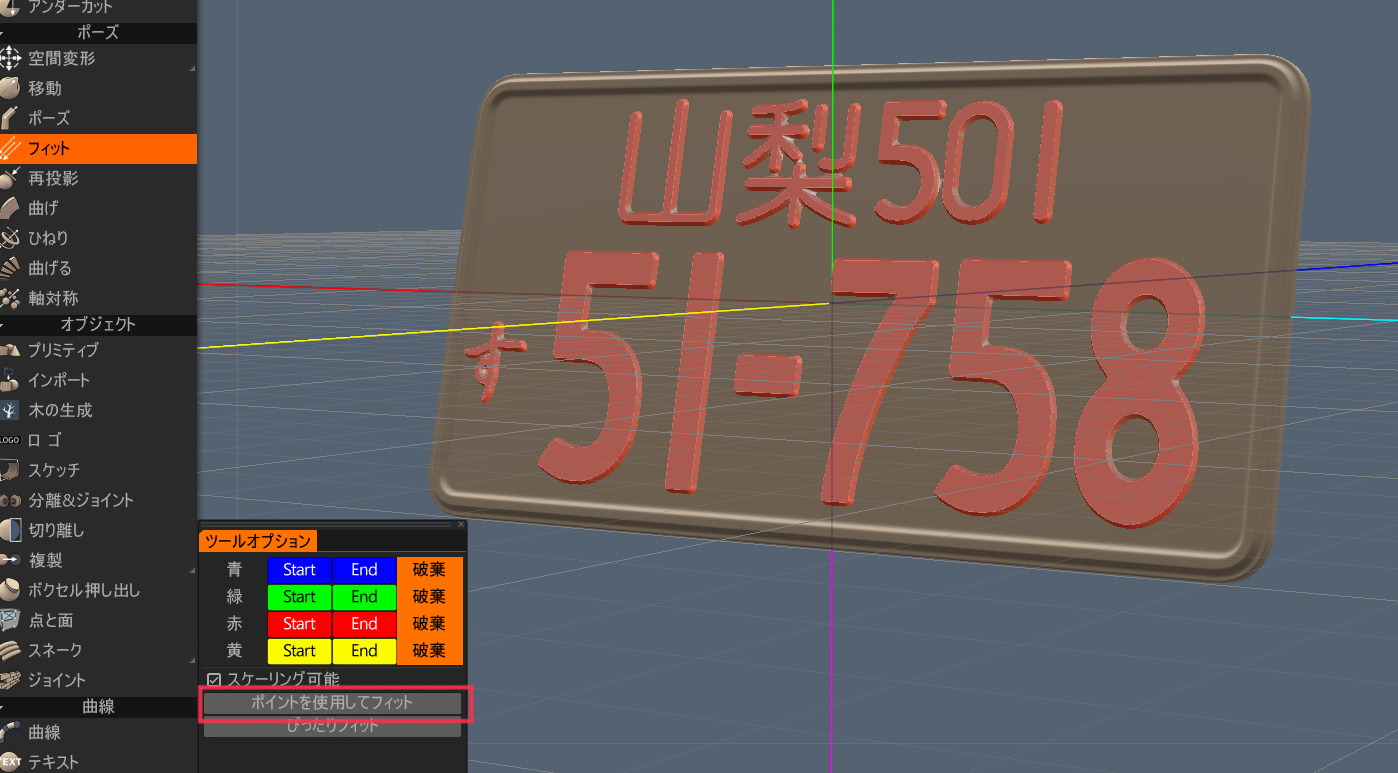
意図するスケールと傾きになったら、"ポイントを使用してフィット"を押すと、編集が完了してオブジェクトが接地面に配置されます。

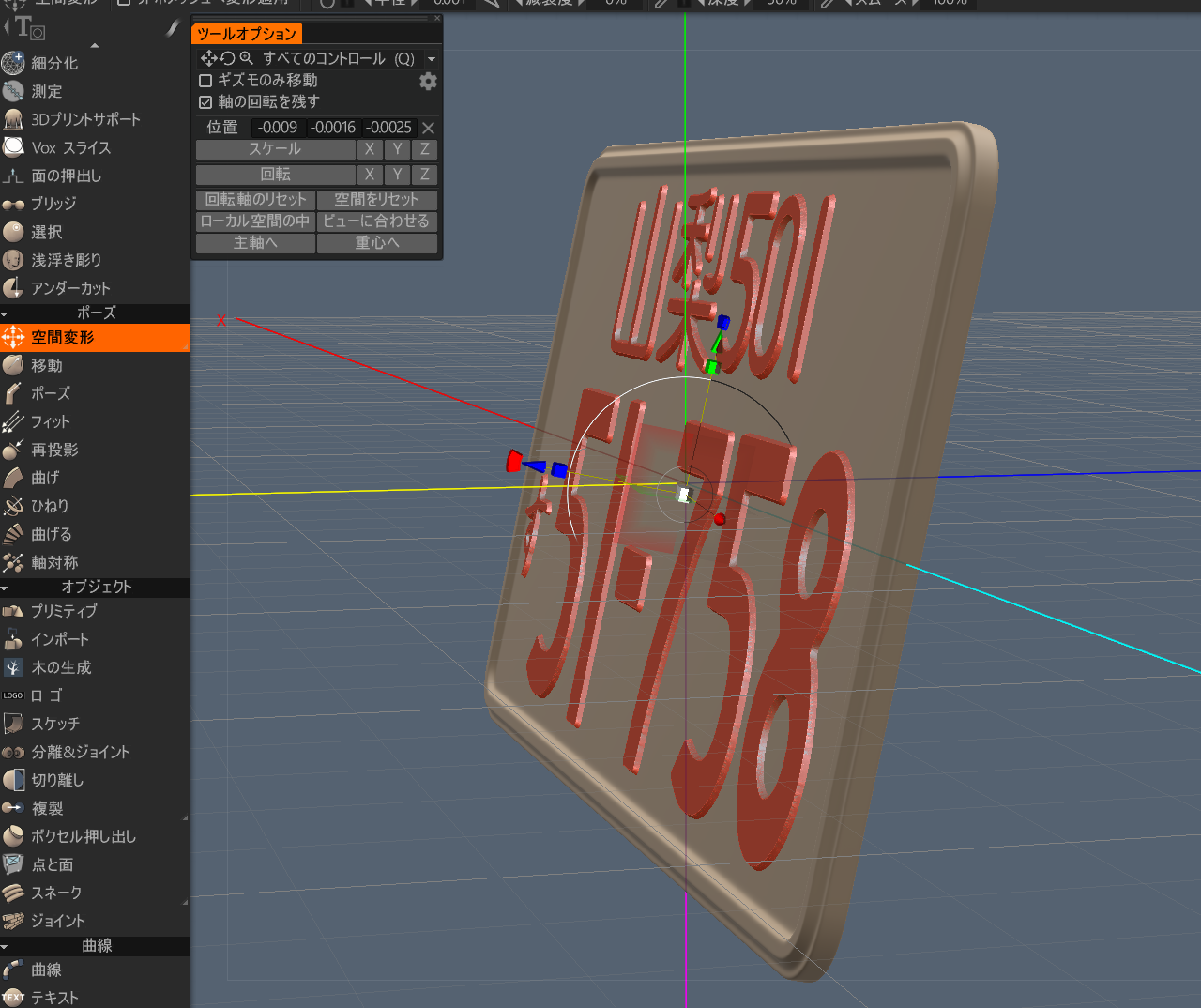
最後に文字のオブジェクトの位置を"空間変形"ツールで微調整して、ナンバープレートオブジェクトに埋めます。
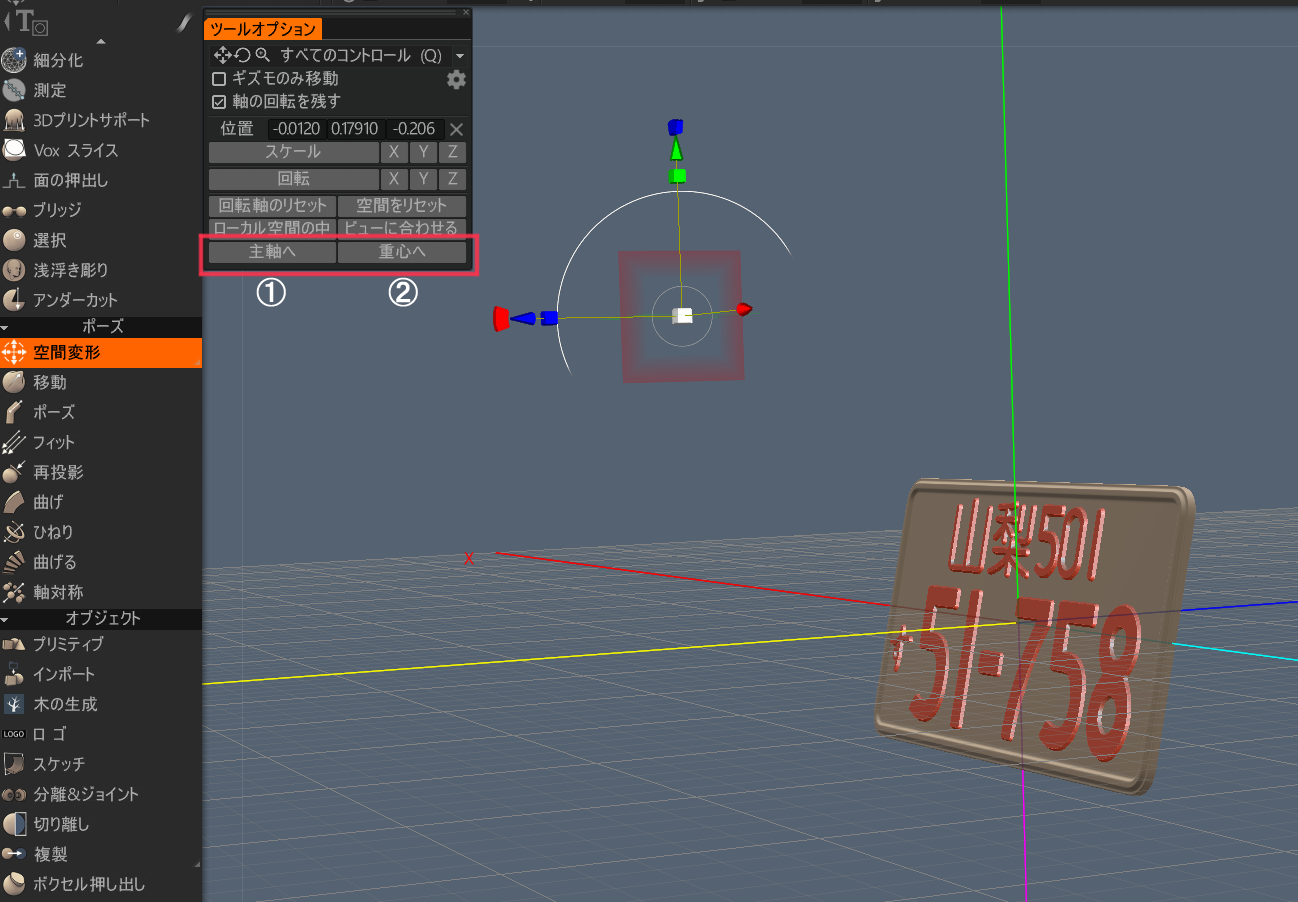
"フィット"ツールを使った直後に"空間変形"ツールを選択するとギズモの位置が"フィット"ツールを使う前のオブジェクトの位置になっています。オプションで①"主軸へ"②"重心へ"の順番に押せば正常な位置に戻ります。

ギズモをつかって文字の一部をナンバープレートに埋めたら設置完了です。もしスケールや位置の調整が必要なら行ってください。

今回は事前に計測して"空間変形"ツールを使ったほうが手数が少なくすむのでそちらを採用しましたが、"フィット"ツールは有機的な形のモデリングでは活躍しそうです。プロジェクトの必要に応じて使い分けると良いと思いました。
■まとめ
前編では画像から高解像度のスカルプトメッシュの生成する方法を解説しました。
後編ではそのメッシュをつかってノーマルベイク、ペイントをしLightwaveでのテクスチャを適用して完成させるところまで解説します。
後編に続く